公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

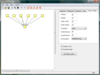
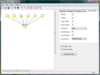
スクリーンショット: Graph chart showing social network of a person. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Radial graph chart with expandable nodes showing social network. ... 続きを読む
スクリーンショット: Radial graph chart displaying all data showing category based data. ... 続きを読む

スクリーンショット: ComponentOne Chart for.NET is a powerful charting control to create fast 2D and 3D charts ... and graphs 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Combine Multiple Charts. ... 続きを読む
スクリーンショット: 80+ Chart Types. ... 続きを読む

スクリーンショット: A bullet graph is a special kind of bar chart used to display a single value in a context of one ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A segment chart provides a visual representation of an integer value in relation to a total ... number. Each segment in the chart is rendered as highlighted or unhighlighted. For instance, if the value ... 続きを読む
スクリーンショット: A heat map is a type of chart that displays a data value matrix represented through markers ... 続きを読む

スクリーンショット: Connect many kinds of data sources to the xamChart to graph data points on any number of data ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar ... charts and more) as well as chart types for specialized applications, like financial candle charts. ... 続きを読む
スクリーンショット: Most chart elements derive from the common base class, FrameworkContentElement, giving you its ... Style extensibility point so you can customize aspects of chart elements ranging from foreground color ... 続きを読む

スクリーンショット: Radar Series, used to create a Radar Chart (Spider Chart, Star Chart), is rendered to a circular ... graph and is used primarily as a multi-parameter data comparison tool. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Clustering and stacking may be combined into the same chart. In a 3D scene, clustered and stacked ... 続きを読む
スクリーンショット: A pie chart may be rendered in different shapes- standard and smooth edge pie, standard, smooth ... edge or cut edge ring and torus, thus increasing the diversity of chart looks available ... 続きを読む

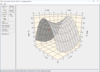
スクリーンショット: to automatically display graphs or flow charts following aesthetic rules. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow ... to perform an orthogonal layout on a graph. ... 続きを読む
スクリーンショット: a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. ... 続きを読む

スクリーンショット: to automatically display graphs or flow charts following aesthetic rules. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow ... to perform an orthogonal layout on a graph. ... 続きを読む
スクリーンショット: Lassalle layout components enable to extend the functionality of AddFlow.NET by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 続きを読む

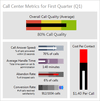
スクリーンショット: Highcharts- Bullet graph (Sand Signika theme) 続きを読む この製品についてさらに結果を表示します。
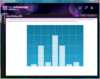
スクリーンショット: Highstock- Responsive chart (Grid Light theme) 続きを読む
スクリーンショット: Highmaps- Map with overlaid pie charts (Default theme) 続きを読む

スクリーンショット: Bullet graph (Sand Signika theme) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Pie chart (Sand Signika theme) 続きを読む
スクリーンショット: Donut chart (Sand Signika theme) 続きを読む

スクリーンショット: WinUI BulletGraph control for creating lightweight, highly customizable, and information-heavy dashboards. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: WinUI Chart component analyzes complex information organized in hierarchies, coordinate systems, ... 続きを読む