公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
説明: することができます。AnyChart は XML をユニバーサル データ インターフェイスとして使用しているため、テキスト、Excel、CSV 形式のファイルから MySQL、MS SQL、Oracle データベース サーバーにいたる ... 、シンプルな HTML ページ、PowerPoint プレゼンテーションと組み合わせて使用することができます。AnyChart は XML をユニバーサル データ インターフェイスとして使用 ... ソリューションを起動することができます。 XML ベース – コアとなる XML ベースのテクノロジーを使用すると、表示されるデータとともにあらゆる可視化オプションを制御することができます。 Flash ベース ... 続きを読む
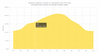
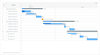
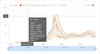
説明: JavaScript charts designed to be embedded and integrated. AnyChart JS is a lightweight and robust JavaScript charting library. It makes it easy for developers to integrate beautiful charts into any mobile, desktop or Web product. The component works with any database and runs on any platform, ... 続きを読む

説明: page, or simply use an XML/CSV/JSON file from your server. No installation- Your server does not need ... 続きを読む この製品についてさらに結果を表示します。
説明: and pass it to the JavaScript code on your page, or simply use an XML/CSV/JSON file from your server. ... 続きを読む
リリースノート: improvements. Color functions anychart.color.darken and anychart.color.lighten issues. XML serialize scale ticks ... issue. Escape/Unescape symbols in XML serialization. hatchFillPalette now works correctly after drawing. ... 続きを読む

リリースノート: issues. XML serialize scale ticks issue. Escape/Unescape symbols in XML serialization. LiveEdit context ... 続きを読む

リリースノート: Color functions anychart.color.darken and anychart.color.lighten issues. XML serialize scale ticks ... issue. Escape/Unescape symbols in XML serialization. Technical indicators series issues. Min/max labels ... 続きを読む