Actipro WPF Studio(英語版)
デスクトップアプリ構築用の美しいUIコントロール。
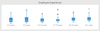
見栄えのするグラフを簡単に作成 - シンプルな折れ線グラフや棒グラフから複雑な積み上げ面グラフまで、多種多様なグラフを作成。複数軸の設定、ラベルと凡例、グラフの複合、配色など、便利な機能が多数備わっています。.

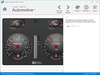
スクリーンショット: Actipro Gauges for WPF 続きを読む

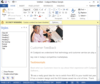
スクリーンショット: Complete set of Office controls including shortcut bar and report grid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Complete set of Office controls including shortcut bar and report grid. ... 続きを読む
スクリーンショット: The latest design and visual styles are available including Visual Studio style docking stickers. ... 続きを読む

スクリーンショット: LinearGauge can be used to recreate everything from rolling scales to thermometers. Orient the gauge either horizontally or vertically and everything will automatically adjust (with the exception of embedded controls). ... 続きを読む この製品についてさらに結果を表示します。
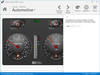
スクリーンショット: The CircularGauge and LinearGauge support logarithmic scales with a configurable base. Logarithmic scales can be useful when more sensitivity is needs for lower values, since smaller values are spaced further apart. ... 続きを読む
スクリーンショット: Both the CircularGauge and LinearGauge support any number of scales which control the placement of the gauge elements, such as tick marks and pointers. In turn, any number of tick-sets can be specified when control value ranges and intervals, such as ... 続きを読む

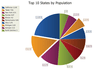
スクリーンショット: A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A bar chart displays data with rectangular "bars" with lengths relative to the data they symbolize. Generally a bar chart is used to display discontinuous data (data that has a discrete value), however it can also be used for continuous data. ... 続きを読む
スクリーンショット: An area chart is very similar to a line chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated values over a ... 続きを読む

スクリーンショット: A bubble chart is just a variation of a point chart, only it displays bubbles of the data points. Data in displayed in a grid using Cartesian coordinates. Data is displayed along the x and y axis, where x and y can represent any type of data. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A Stacked Area chart is very similar to an area chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated ... 続きを読む
スクリーンショット: A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ... 続きを読む

スクリーンショット: A box plot visualizes key statistical measures for a data set, such as the median, mean and quartile values. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A bullet graph is a special kind of bar chart used to display a single value in a context of one or more related values. ... 続きを読む
スクリーンショット: A heat map is a type of chart that displays a data value matrix represented through markers of varying colors and/or sizes. The gradient used to determine the color to render for any given value is fully customizable. ... 続きを読む

スクリーンショット: Property Grid comes with its own toolbar built in for sorting data which can easily be turned on or off. Additionally, you can define your own specialized toolbar to match your applications current theme settings or to add additional functionality. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Allows you customize the appearance of the property grid by setting your own colors and fonts for the control. Combined with the ability to hide and show the toolbar and help panel, gives you greater control over how your grid will appear. 0 ... 続きを読む
スクリーンショット: Provides several built in data types that are ready to use. You can choose from any of the predefined data types or define your own 0 ... 続きを読む

スクリーンショット: Property Grid comes with its own toolbar built in for sorting data which can easily be turned on or off. Additionally, you can define your own specialized toolbar to match your applications current theme settings or to add additional functionality. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Allows you customize the appearance of the property grid by setting your own colors and fonts for the control. Combined with the ability to hide and show the toolbar and help panel, gives you greater control over how your grid will appear. 0 ... 続きを読む
スクリーンショット: Provides several built in data types that are ready to use. You can choose from any of the predefined data types or define your own. 0 ... 続きを読む

スクリーンショット: Codejock Report supports millions upon millions of rows without sacrificing performance using virtual mode. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Codejock Report Control supports multi-level grouping. 0 ... 続きを読む
スクリーンショット: Codejock Report can display rows hierarchically with tree view support. This provides another way to group related rows. When a row has child rows, then a "+" icon is displayed indicating that more rows are hidden. Clicking on the "+" ... 続きを読む

スクリーンショット: The C# and VB syntax languages that ship with the optional.NET Languages Add-on (sold separately) provides syntax highlighting, parsing, AST construction, syntax error reporting, code outlining (folding), automatic IntelliPrompt (code completion, quick ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: SyntaxEditor supports merging of multiple language lexers together as seen here, where HTML can transition to Javascript and ASP. Nearly all of the rich editing features found in the Visual Studio code editor come packed in SyntaxEditor, such as line ... 続きを読む
スクリーンショット: Any syntax language can optionally support code outlining, where certain sections of code can be collapsed. Hovering over the node in the outlining margin displays a visual highlight showing the range of the node. ... 続きを読む