Codejock Toolkit Pro(英語版)
Visual C++でMFCアプリを開発するための最先端のコントロールセット。
Command Bars - Windowsアプリケーション用のカスタマイズ可能なメニューとツールバー、リボン、MDI用タブ付きウィンドウなど、強力な機能を備えたインターフェイスが多数あります。.

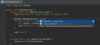
スクリーンショット: Ctrl+Shift+Space invokes the smart Java code completion, which analyzes the context you are currently working with and prepares the list of choices. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Digs a tad deeper than Smart Completion and lists applicable symbols accessible via methods or getters in the current context. Say you're looking for a value of Project and only have the Module module declaration. Press Ctrl+Shift+Space twice to get ... 続きを読む
スクリーンショット: Brings coding assistance for a selected language to expressions and string literals in another one, complete with all advantages you would normally have. For example, you can inject fragments of SQL, XPath, HTML, CSS, or JavaScript code into Java String ... 続きを読む

スクリーンショット: ReSharper 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ReSharper C++ 続きを読む
スクリーンショット: WebStorm 続きを読む

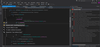
スクリーンショット: As part of code review, ReSharper can display all code issues that it detects in a certain folder, project, or even in the entire solution. You can then either fix detected issues yourself or share ReSharper inspection results with relevant developers. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ReSharper detects access to a static member of a type via its derived type and suggests using base class qualifier instead. ... 続きを読む
スクリーンショット: ReSharper detects that a method name doesn't respect accepted naming conventions and suggests renaming it to use UpperCamelCase. ... 続きを読む

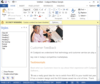
スクリーンショット: Create applications with Microsoft Office style Ribbon Bar. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create applications with Microsoft Office style Ribbon Bar. 0 ... 続きを読む
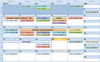
スクリーンショット: Provides Windows developers with a sophisticated Outlook style Calendar. ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Ruby code editor provides automatic syntax and error highlighting of Ruby code as you type. Carefully selected colors for Ruby statements, keywords, comments and other language elements as well as several different color schemes bundled with RubyMine. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: RubyMine code editor provides intelligent code completion for Ruby language 0 ... 続きを読む
スクリーンショット: RubyMine performs on-the-fly code analysis and highlights errors while you type. Practical error highlighting UI shows notifications in the current file and the whole project 0 ... 続きを読む

スクリーンショット: Complete set of Office controls including shortcut bar and report grid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Complete set of Office controls including shortcut bar and report grid. ... 続きを読む
スクリーンショット: The latest design and visual styles are available including Visual Studio style docking stickers. ... 続きを読む

スクリーンショット: Display a "conventional style" calendar by month when using month view. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: From this dialog you can set the time, recurrence, label, category, even set a reminder. ... 続きを読む
スクリーンショット: Add appointments that occur at a specific interval of days. 0 ... 続きを読む

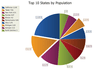
スクリーンショット: A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A bar chart displays data with rectangular "bars" with lengths relative to the data they symbolize. Generally a bar chart is used to display discontinuous data (data that has a discrete value), however it can also be used for continuous data. ... 続きを読む
スクリーンショット: An area chart is very similar to a line chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated values over a ... 続きを読む

スクリーンショット: A bubble chart is just a variation of a point chart, only it displays bubbles of the data points. Data in displayed in a grid using Cartesian coordinates. Data is displayed along the x and y axis, where x and y can represent any type of data. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A Stacked Area chart is very similar to an area chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated ... 続きを読む
スクリーンショット: A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ... 続きを読む