DevExpress WinForms(英語版)
Windowsフォームプラットフォームで卓越したユーザーエクスペリエンスを実現。
図表デザイナー - エンドユーザーが様々な種類やスタイルの図表を作成、表示できます。 既存の図表を変更したり、様々なファイル形式で保存したり、以前に保存した図表を読み込むこともできます。.

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Syncfusion- Diagram- Nodes 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Syncfusion- Diagram- Connectors 続きを読む
スクリーンショット: Syncfusion- Diagram- Label 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: A block within a flow chart control is called an object. Objects may be of different shapes and may be drawn with different colors. Every object can contain text as well as an image. Object provides different layouts of text and image within the object ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Flow chart objects are linked via connections. Connection either links two objects or 'hangs'; that is, it is linked only to one object or has no linked objects. It may be drawn in different ways; for instance, two points may be linked via a ... 続きを読む
スクリーンショット: An object can be united (grouped) into a union. If the main Object of the union moves, all other objects move accordingly. Though you can move several objects if you select them all, union makes the same movement easier for end users. For instance, assume ... 続きを読む

スクリーンショット: Images for each individual node within the tree structure as well as their placement within each node object (using ImageLists). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Easily customize the color, size and shape of each node. ... 続きを読む
スクリーンショット: Rotation of the structure by 90 degrees enables you to easily view your chart from a different perspective. ... 続きを読む

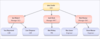
スクリーンショット: Dynamically create visually rich organization charts using built-in layout managers. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create highly interactive web and windows applications like flight seat reservation. ... 続きを読む
スクリーンショット: Create Swim Lane like process flow diagrams to depict what or who is working on a particular subset of a process. ... 続きを読む

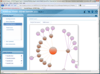
スクリーンショット: Use the RadialTreeLayoutManager layout management class to create diagrams with a radial layout. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Diagram interactivity is achieved using a combination of client-side image maps, client-side JavaScript, and server-side events raised by the DiagramWebControl. ... 続きを読む
スクリーンショット: Various events available on the server side are also supported on the client side for manipulation. ... 続きを読む