LayoutFlow (英語版)
Automatically display graphs or flow charts following aesthetic rules.
- Includes HFlow (hierarchical), SFlow (symmetric), TFlow (tree) and OFlow (orthogonal) controls
- Each control can automatically create graph layouts

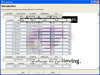
スクリーンショット: You can progressively change Alpha levels in UltraGrid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: UltraGrid lets you create several different column styles including: Edit, EditButton, CheckBox, Dropdown, Dropdownlist, Calendar and HTML. ... 続きを読む
スクリーンショット: Use ScheduleX to create Outlook-like applications. With calendar, schedules and task functionality. ... 続きを読む

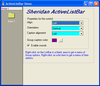
スクリーンショット: ActiveListBar can be oriented in one of two ways. By default, the control is oriented vertically. Groups slide up and down, and list items are ordered from top to bottom. The control can also be oriented horizontally. Groups in a horizontal control slide ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: In addition to supporting multiple colors in the background, the ActiveListBar also features support for pictures in the background of groups. You can specify a simple texture or a complex design to serve as the background area for an ActiveListBar group. ... 続きを読む
スクリーンショット: A mask color is a color used in your image that you designate to be the transparent color. Any pixels in the image that use the mask color will allow the background to show through the image. ... 続きを読む

スクリーンショット: You can mask input of any column in the DataGrid or the Data Combo controls. The data masking features of Data Widgets 3 are comparable to the data masking provided by the Masked Edit Control, which is included with Visual Basic®. ... 続きを読む この製品についてさらに結果を表示します。
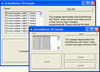
スクリーンショット: Data Widgets features new data exporting capabilities. You can choose to export the data in your grid to an plain text file or to an HTML file. ... 続きを読む
スクリーンショット: The Data DropDown control is a grid that can be linked to the cells in the DataGrid (SSDBGrid) for use as a value selection list. You can display as few or as many fields in the dropdown list as you want. ... 続きを読む

スクリーンショット: You can dynamically resize and reposition your controls, including fonts, without writing a single line of code. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The SSFrame control emulates the standard Frame control, which enables a graphical and functional grouping of controls. SSFrame can additionally employ a transparent background, animated picture, marquee caption, and even a background image that may be ... 続きを読む
スクリーンショット: Provides a scrollable virtual container for controls. ... 続きを読む

スクリーンショット: Gives you the ability to have a toolbar float even if the toolbar is not used on an MDI form. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Customize your buttons using a wide variety of options, including bevel type, size and different button states. See a preview of each state. ... 続きを読む
スクリーンショット: The Dockable Toolbar control lets you create floating toolbars of buttons that the user can 'dock' to the top, sides or bottom of a Multiple Document Interface (MDI) form. ... 続きを読む

スクリーンショット: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む
スクリーンショット: AddFlow allows building a graph interactively (you can create a full diagram without any programmation, with your mouse) and programmatically (it offers a set of OLE automation objects, properties and methods allowing for instance to create a node at a ... 続きを読む

スクリーンショット: Custom Style Properties Complete control over font, size and colors for all entities, relations and diagram attributes. Custom Tools Palette- The custom tools palette can contain only the specific objects needed by the user. Custom objects can be added to ... 続きを読む

スクリーンショット: Lassalle layout components enable to extend the functionality of AddFlow by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can first create your nodes and links inside AddFlow, using the AddFlow API, giving each node a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. This method will position the nodes and the links ... 続きを読む
スクリーンショット: LayoutFlow currently includes HFlow that allows performing a hierarchical layout, SFlow that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow to perform an orthogonal layout on a graph. ... 続きを読む

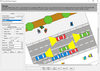
スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
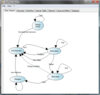
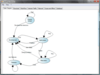
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む

スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む
スクリーンショット: Quickly build flowchart-enabled applications with custom shapes, multiselection, scrolling, user data association, navigation in the graph and more ... 続きを読む