Infragistics
インフラジスティックスは、プレゼンテーション レイヤー技術の世界的なリーディング カンパニーです。2006年には日本法人が設立され、日本国内においても5,000社以上のお客様にご利用頂いております。最新のDesktopアプリケーション環境、及びWebアプリケーション環境、モバイル環境等全てに対応する高品位なUI開発コンポーネント、及び早期の合意形成と手戻り削減を実現するプロトタイプ作成・共有、ユーザビリティテストツールをお客様にご提供しています。インフラジスティックスの開発及び開発支援ツール群をご利用いただくことにより、お客様は、業務アプリケーションにおけるUI開発において、高い生産性と高度なユーザービリティを同時に実現することができます。
MindFusion Group
MindFusionグループの製品およびサービスは、Microsoft、Sun Microsystems社とマクロメディア社だけでなく、オープンソースの製品のような業界リーダーの高度な技術に基づいています。 MindFusionグループでの作業の専門家は、アプリケーションとWeb開発、データベース設計と管理、システムとネットワークの統合のさまざまな領域に特化。 彼らが管理し、コスト効率と柔軟なソフトウェアソリューションを作成するために最大限に利用できる技術を利用しています。
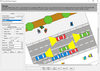
GrapeCity
米国にヘッドクォーターをもち、GrapeCityは1990年代後半から、高品質の開発ツールとコンポーネントを、日本の開発者に提供し続けてきています。ComponentSourceとは2003年からエンタープライズパートナーとして参加、それ以来日本国内でのアウォーズを毎年受賞するベストセラー商品となっています。
GrapeCity製品の完全ダウンロード版サプライヤーとして(パッケージが届くのをお待ちいただく必要がありません)、ComponentSourceは日本国内で数千以上の会社と開発者にダウンロードによる即時納品をご提供してまいりました。弊社東京にいる専門スタッフを通じて、オンライン、お電話、Eメールまたはライブチャットよりご購入いただき、GrapeCity製品を本日お受け取り下さい。
日本の仙台で創業したGrapeCityはその発展のみならず、ComponentOne、FarPoint及びDataDynamicsといった人気ブランドを獲得することにより事業を拡大してきています。 Spread, ActiveReports, ComponentOne StudioとInputManを含んだ50を越える商品群によって、GrapeCityはWinForms, WPF, WinRT, ASP.NET Web Forms, ASP.NET MVCや ActiveXまでをも含んだ、全てのVisual Studioプラットフォームで幅広く活躍する高機能でコスト効率の良いそソリューションを提供しています。 GrapeCityの開発ツール・コンポーネント部門は、米国ペンシルバニア州にヘッドクォーターを置き、同時に日本国内においても大きな存在感を維持しています。
ComponentSourceでは、日本国内において2003年から、数万本以上のGrapeCityのライセンスを提供しています。GrapeCityのライセンスの専門知識を持った弊社の東京にいるスタッフが、ボリュームライセンス、サブスクリプションの更新、旧バージョン、アップグレード、新規ライセンスやダウンロードによる即時納品について、ご支援いたします。