ComponentOne Studio Enterprise(英語版)
モバイル、Web、デスクトップアプリ開発用の.NETとJavaScriptの優れたコントロールを収録。
強力なデータ可視化コントロール - 80種を超えるグラフ、ガントチャート、ピボットテーブル、ゲージ、マップ、スパークラインなど、ComponentOne Studioのどのデータ可視化コントロールも大量のデータセットを取り扱えるだけでなく、洗練されたデザインが特徴です.

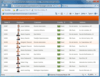
スクリーンショット: Data binding 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Hierarchical master/detail 続きを読む
スクリーンショット: Rich in-place editing 続きを読む

スクリーンショット: Metro Dark Theme 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Metro Light Theme 続きを読む
スクリーンショット: Glass Theme 続きを読む

スクリーンショット: Xceed DataGrid for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Xceed Editors for WinForms 続きを読む
スクリーンショット: Xceed Toolkit Plus for WPF 続きを読む

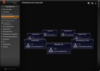
スクリーンショット: The GridLayout 3D sample has two samples in one. On the left you can move the sliders to view how items can be placed and moved within the 3D Space. On the right you can see multpile sphericle 3D models all rendered as the grid rotates. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The GridLayout 3D sample has two samples in one. On the left you can move the sliders to view how items can be placed and moved within the 3D Space. On the right you can see multpile sphericle 3D models all rendered as the grid rotates. ... 続きを読む
スクリーンショット: 3D Cylinders placed in a canvas can be used to model complex data as shown in this sample. By refreshing the data you can view the various exit and entry animations. Those are Penner animations in 3D. ... 続きを読む

スクリーンショット: Screenshot of Xceed DataGrid for Silverlight 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Xceed DataGrid for Silverlight 続きを読む
スクリーンショット: Screenshot of Xceed DataGrid for Silverlight 続きを読む

スクリーンショット: In addition to traditional table and card views like Vista, XP, Media Center, or classic styles, Xceed DataGrid allows you to present and edit data in 3D layouts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Xceed DataGrid for WPF includes full-column animated drag and drop reordering functionality. ... 続きを読む
スクリーンショット: Xceed DataGrid for WPF includes a Project template for Visual Studio that sets up a new theme project so you can create your own. A tutorial on creating a custom theme is also included to help you get started. ... 続きを読む

スクリーンショット: A look at Carousel3D included in the Mixer sample viewer that ships with every version of Blendables. In addition to viewing samples users can access the source of the samples ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A design time experience was created inside of Microsoft Expression Blend to put everything the blendables user needs right at their fingertips. ... 続きを読む
スクリーンショット: TimelinePanel makes it easy to create compelling data visualizations that emphasize the chronological nature of a data set. Simply drop it into any application, set a handful of properties and watch as elements get arranged in time and space ... 続きを読む

スクリーンショット: Layout to Layout animation is by far the most valuable feature of the Blendables Layout Mix. Included are all of the standard Penner animations to describe the life-like feel when switching between layouts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With the Blendables Layout Mix you can create a 3D like experience without having to do true 3D. The Layout Mix Carousel control allows for a wide range of customization as evident in the Carousel Properties ... 続きを読む
スクリーンショット: The radial canvas allows for placement of objects in a circular fashion. Like all layouts in the Layout Mix adding, removing and rearranging objects within this canvas can be animated using standard Penner Animations. ... 続きを読む