ComponentOne Studio Enterprise(英語版)
モバイル、Web、デスクトップアプリ開発用の.NETとJavaScriptの優れたコントロールを収録。
強力なデータ可視化コントロール - 80種を超えるグラフ、ガントチャート、ピボットテーブル、ゲージ、マップ、スパークラインなど、ComponentOne Studioのどのデータ可視化コントロールも大量のデータセットを取り扱えるだけでなく、洗練されたデザインが特徴です.

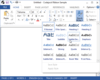
スクリーンショット: Create applications with Microsoft Office style Ribbon Bar. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create applications with Microsoft Office style Ribbon Bar. 0 ... 続きを読む
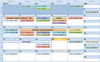
スクリーンショット: Provides Windows developers with a sophisticated Outlook style Calendar. ... 続きを読む

スクリーンショット: Complete set of Office controls including shortcut bar and report grid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Complete set of Office controls including shortcut bar and report grid. ... 続きを読む
スクリーンショット: The latest design and visual styles are available including Visual Studio style docking stickers. ... 続きを読む

スクリーンショット: Display a "conventional style" calendar by month when using month view. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: From this dialog you can set the time, recurrence, label, category, even set a reminder. ... 続きを読む
スクリーンショット: Add appointments that occur at a specific interval of days. 0 ... 続きを読む

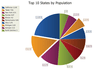
スクリーンショット: A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A bar chart displays data with rectangular "bars" with lengths relative to the data they symbolize. Generally a bar chart is used to display discontinuous data (data that has a discrete value), however it can also be used for continuous data. ... 続きを読む
スクリーンショット: An area chart is very similar to a line chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated values over a ... 続きを読む

スクリーンショット: A bubble chart is just a variation of a point chart, only it displays bubbles of the data points. Data in displayed in a grid using Cartesian coordinates. Data is displayed along the x and y axis, where x and y can represent any type of data. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A Stacked Area chart is very similar to an area chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated ... 続きを読む
スクリーンショット: A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ... 続きを読む

スクリーンショット: Property Grid comes with its own toolbar built in for sorting data which can easily be turned on or off. Additionally, you can define your own specialized toolbar to match your applications current theme settings or to add additional functionality. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Allows you customize the appearance of the property grid by setting your own colors and fonts for the control. Combined with the ability to hide and show the toolbar and help panel, gives you greater control over how your grid will appear. 0 ... 続きを読む
スクリーンショット: Provides several built in data types that are ready to use. You can choose from any of the predefined data types or define your own 0 ... 続きを読む

スクリーンショット: Property Grid comes with its own toolbar built in for sorting data which can easily be turned on or off. Additionally, you can define your own specialized toolbar to match your applications current theme settings or to add additional functionality. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Allows you customize the appearance of the property grid by setting your own colors and fonts for the control. Combined with the ability to hide and show the toolbar and help panel, gives you greater control over how your grid will appear. 0 ... 続きを読む
スクリーンショット: Provides several built in data types that are ready to use. You can choose from any of the predefined data types or define your own. 0 ... 続きを読む

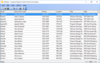
スクリーンショット: Codejock Report supports millions upon millions of rows without sacrificing performance using virtual mode. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Codejock Report Control supports multi-level grouping. 0 ... 続きを読む
スクリーンショット: Codejock Report can display rows hierarchically with tree view support. This provides another way to group related rows. When a row has child rows, then a "+" icon is displayed indicating that more rows are hidden. Clicking on the "+" ... 続きを読む

スクリーンショット: Codejock DockingPane allows you to use themed floating frames for your floating docking panes. DockingPane will automatically use themed floating frames that match the currently set Docking Pane theme. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Codejock DockingPane provides built in theme support for a grippered appearance. You can choose this theme for a more classic windows appearance, or choose from several pre-defined theme styles created for DockingPane. ... 続きを読む
スクリーンショット: Codejock DockingPane provides your application with full Visual Studio theme support. ... 続きを読む

スクリーンショット: Command Bars gives your Windows application toolbars a professional modern appearance similar to many popular Microsoft products. You can choose from several pre defined themes or create your own custom look. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Custom Theme support allows you to create your own menu theme such as Microsoft Money, Microsoft Office-style menus. ... 続きを読む
スクリーンショット: Background Images Style allows you to select from various preincluded images to customize and decorate your title bar. ... 続きを読む