公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

説明: A single platform for enterprise app development for web, desktop, and mobile. Infragistics Professional includes 100+ beautifully styled, high-performance grids, charts, & other UI controls, plus time-saving productivity tools for developers. It ... 続きを読む

説明: A single platform for UX design and enterprise app development for web, desktop, and mobile. Infragistics Ultimate includes 100+ beautifully styled, high-performance grids, charts, and other UI controls, plus visual configuration tooling, rapid ... 続きを読む

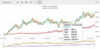
リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む

説明: Web、デスクトップ、モバイル全てに対応するUI開発コンポーネントスイート。 Infragistics Ultimateは、デスクトップ、ウェブ、モバイルアプリのデザイナーや開発者向けの、唯一の完全なUX/UIツールキットであり、Design-to-Codeソリューションです。これには、アプリのデザイン、プロトタイピング、ユーザーテスト、コード生成を行うIndigo.Designや、デスクトップ(Windows Forms、WPF)、ウェブ(Angular、ASP.NET(Core & MVC) ... 続きを読む

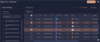
説明: Quickly build fast performing Web apps. Infragistics Ignite UI helps you build data-rich, responsive Web apps faster. It is a complete library of Enterprise-grade JavaScript UI components including native libraries for Angular, ASP.NET (Core and MVC), ... 続きを読む

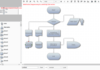
説明: Add platform independent diagramming to your application. MindFusion.Diagramming for JavaScript allows you create flow diagrams using predefined node shapes. You can also use links to join nodes together and users can create, resize, select, move and ... 続きを読む

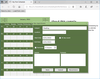
説明: Interactive scheduling library written in pure JavaScript. MindFusion.Scheduling for JavaScript helps you render interactive timetables, event schedules or appointment calendars. It is a fully responsive, highly customizable and easy to integrate ... 続きを読む

リリースノート: New in Diagramming for JavaScript Web components The library now registers each control class as a web component. You can now use the following tags to create corresponding components: <mindfusion-diagramview> creates a DiagramView instance. 続きを読む

説明: High-performance data grid and high-volume data charts. Infragistics Ignite UI for React includes a lightweight React data grid and real-time, high-volume data charts The lightweight data grid was built to meet the challenge of displaying large amounts of ... 続きを読む

説明: より魅力的なWebアプリを、より短時間で構築するUIコンポーネントセット`。 Infragistics Ignite UIは、Angular、ASP.NET (Core & MVC)、Blazor、jQuery、React、Web Componentsに対応した、高機能チャートやグリッドを含んだ100種類以上のUIコンポーネントを収録しています。また、チャートやグリッドはレスポンシブデザインをサポートしており、提供している各種レイアウトに最適化されています ... 続きを読む