Infragistics Ignite UI(日本語版)
高速で優れたパフォーマンスのアプリを「タッチファースト」開発。
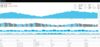
データの視覚化 - HTML5チャート、ゲージ、株価チャート、統計、テクニカル指標、傾向線などを駆使して、デスクトップアプリケーションやモバイルアプリケーション向けの魅力的で美しいタッチ操作対応ダッシュボードを作成できます。.

リリースノート: Some SVG images are not rendered properly. Signature Setup Dialog: "Add" button is not activated directly after image upload. First click on the "Clear" button does not deactivate the "Setup and sign" button. Remember last ... 続きを読む

リリースノート: DS Server 3.3.0 is based on the latest TX Text Control version 32.0 SP2. Added a new endpoint for retrieving installed printers. Added a new formattingPrinter property to MergeSettings which specifies the name of a printer the text dimensions and ... 続きを読む

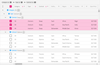
リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む

リリースノート: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... 続きを読む

リリースノート: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... 続きを読む

リリースノート: Charts Chart Highlight Filter- The IgxCategoryChartComponent and IgxDataChartComponent now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the ... 続きを読む

説明: Quickly build high-performance data-rich and responsive jQuery apps. Infragistics Ignite UI for jQuery is a complete UI library of 100+ jQuery UI components giving you the ability to build data-rich and responsive web apps with Razor Pages, AngularJS, ... 続きを読む

リリースノート: Figma UIキットとのデザインからコードへの変換 App Builder:チャート機能の強化、グリッドコントロールにおけるCRUD(作成、読み出し、更新、削除)のサポート、Figmaとの連携を強化するための自動レイアウト機能などが追加 App Builder による Blazor コード生成:Blazor でコード生成可能なコンポーネントに、セレクト、コンボボックス、ダイアログが追加 次世代チャート:新機能「Chart Toolbar」を使用し ... 続きを読む

リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む