アプリケーション / Antenna House / Infragistics / KWizCom / Infowise
Format HTML and XML for print and PDF using CSS or XSL-FO.
- NEW - Specify page layouts using CSS (Cascading Style Sheets)
- Hyphenation support for 50+ languages incl. most Unicode languages
- Includes standards compliant MathML and SVG rendering engines
Format HTML and XML for print and PDF using CSS or XSL-FO.
- NEW - Specify page layouts using CSS (Cascading Style Sheets)
- Hyphenation support for 50+ languages incl. most Unicode languages
- Includes standards compliant MathML and SVG rendering engines
Format XML/XSL-FO documents, data and forms at high speed.
- Supports most Unicode languages including Latin, Cyrillic, Greek, Japanese, Chinese, Hangul, Arabic, Hebrew and Thai
- Produce high quality PDF files which retain vector information
Format XML/XSL-FO documents, data and forms at high speed.
- Supports most Unicode languages including Latin, Cyrillic, Greek, Japanese, Chinese, Hangul, Arabic, Hebrew and Thai
- Produce high quality PDF files which retain vector information
XMLデータの出力レイアウトを設計
- 既存のPDFを下絵として使用可能に
- オブジェクト属性の動的変更
- 文字列関連関数の追加
サーバーフォルダ監視型の、PDF自動変換・編集ソフトウェア。
- システム開発不要、導入が非常にシンプル
- 社内ルールや取引先規定に則っり、決められた書式のPDFを作成
- 閲覧者制限用パスワード設定やセキュリティ設定を付けたPDFを作成
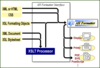
An automated, fast and scalable PDF to PDF visual comparison system.
- Test publications, graphics, documents and virtually any paged PDF
- Compares visual output - not dependent of underlying code
- Generates meaningful reports highlighting differences between PDFs
-
リリースノート:
XLS-FO Premature page break and overflow with multi-line rotated container in a table cell. List number was pushed on the next baseline grid. axf:initial-letters overflowed. When BPIL was applied to a statement with text-align="justify", the ...
続きを読む
-
リリースノート:
XLS-FO Premature page break and overflow with multi-line rotated container in a table cell. List number was pushed on the next baseline grid. axf:initial-letters overflowed. When BPIL was applied to a statement with text-align="justify", the ...
続きを読む
-
リリースノート:
XLS-FO Premature page break and overflow with multi-line rotated container in a table cell. List number was pushed on the next baseline grid. axf:initial-letters overflowed. When BPIL was applied to a statement with text-align="justify", the ...
続きを読む
-
リリースノート:
XLS-FO Premature page break and overflow with multi-line rotated container in a table cell. List number was pushed on the next baseline grid. axf:initial-letters overflowed. When BPIL was applied to a statement with text-align="justify", the ...
続きを読む
-
リリースノート:
XLS-FO Premature page break and overflow with multi-line rotated container in a table cell. List number was pushed on the next baseline grid. axf:initial-letters overflowed. When BPIL was applied to a statement with text-align="justify", the ...
続きを読む
-
リリースノート:
CSS Incorrect page number reference in repeated table footer. Table with automatic layout and the width set to auto overflowed if column width is specified as a percentage. Extra space was generated after the column float. Flexbox had incorrect column ...
続きを読む
-
リリースノート:
CSS Incorrect page number reference in repeated table footer. Table with automatic layout and the width set to auto overflowed if column width is specified as a percentage. Extra space was generated after the column float. Flexbox had incorrect column ...
続きを読む
-
説明:
3ステップで画面デザインに忠実なアプリケーションを構築できるアプリケーションデザインプラットフォーム Indigo.Design では、各段階でユーザー エクスペリエンスを優先しつつ、機能に富んだアニメーション化を実現する UI プロトタイプを作成します。プログラミングやデザインの経験に関係なく、ストーリーボードを実環境で使用し、ストーリーボードと統合するアプリケーション デザイン インタラクションをすばやく作成し、更に注釈を追加できます。デザインをチーム メンバーや関係者と簡単に共有でき ...
続きを読む
-
リリースノート:
Now compatible with AH Formatter V7.3. ...
続きを読む
-
説明:
Accelerate app creation from design to code. Indigo.Design is a digital product design platform that integrates UI prototyping, design systems, user testing, app building and code generation to eliminate design hand offs and reduce costly iterations- ...
続きを読む