Infragistics Professional(日本語版)
機能的でスタイリッシュな企業向けアプリケーションを構築。
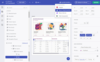
タッチ操作対応のWPFコントロール - デスクトップとタッチスクリーンデバイス向けのモダンで魅力的なアプリケーションを短期間で開発、商品化できます。 高速なデータグリッド、グラフ、動的データの可視化機能、スケジューリング、スタイル設定機能、テーマが収録されています。.

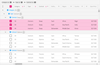
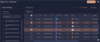
リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む
リリースノート: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む
リリースノート: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む
リリースノート: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... 続きを読む
リリースノート: React Grid State Persistence Added new State Persistence feature in React Grid which allows developers to easily save and restore the grid state. When the IgrGridState is applied on the React IgrGrid, it exposes the GetState, GetStateAsString, ApplyState ... 続きを読む

リリースノート: App Navigation with Route Parameters- Route parameters function as variables, allowing users to create and store values, assign values, and bind them to other properties in the application. This enables users to build navigation within the app. When a ... 続きを読む この製品についてさらに結果を表示します。
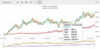
リリースノート: Financial Chart- Added new Financial Chart component, a composite visualization chart that renders stock ticker data, or price data in an interactive time-series display. The Financial Chart shows stock prices for a ticker over time in a Time Series X ... 続きを読む
リリースノート: Added the ability to create and edit variables to pass data between components (local vars) or views (global vars). Added the ability to initialize value of array/object variable from an API request. You can now update target variable's value using ... 続きを読む

リリースノート: Charts Chart Highlight Filter- The IgxCategoryChartComponent and IgxDataChartComponent now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: IgxGrid, IgxTreeGrid and IgxHierarchicalGrid Added a new rowClick output that fires when the user clicks on a row element of the grid, including group rows. IgxTree Added new toggleNodeOnClick property which determines whether clicking over a node will ... 続きを読む
リリースノート: General Added support for Angular 17. Standalone components support is now official: Added IGX_RADIO_GROUP_DIRECTIVES for IgxRadioGroupDirective and IgxRadioComponent. Animations are now imported from igniteui-angular/animations/ @ infragistics/igniteui ... 続きを読む

リリースノート: Engine Added a new 'CreatePage' event to the 'ReportPage' object. When converting RTF, insignificant spaces after tabs are now discarded. Designer Added the 'Contains (string, string)' function, which determines whether a ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: No longer supports.NET Core 2.0, 2.1, 2.2, 3.0, 3.1,.NET 5. This will speed up the development of new features and highly improve the performance of projects. The following packages have changed: FastReport.Core- The minimum version now is.NET Framework 4 ... 続きを読む
リリースノート: Improved working with Table object Quickly add columns and rows. Change the height of rows and the width of columns. Added new menu: 'Insert' new column or row. Copy and paste text into cells using the hotkeys Ctrl+C and Ctrl+V. Merge text ... 続きを読む

リリースノート: Engine Added a new 'CreatePage' event to the 'ReportPage' object. When converting RTF, insignificant spaces after tabs are now discarded. Designer Added the 'Contains (string, string)' function, which determines whether a ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: No longer supports.NET Core 2.0, 2.1, 2.2, 3.0, 3.1,.NET 5. This will speed up the development of new features and highly improve the performance of projects. The following packages have changed: FastReport.Core- The minimum version now is.NET Framework 4 ... 続きを読む
リリースノート: Improved working with Table object Quickly add columns and rows. Change the height of rows and the width of columns. Added new menu: 'Insert' new column or row. Copy and paste text into cells using the hotkeys Ctrl+C and Ctrl+V. Merge text ... 続きを読む

リリースノート: Versatile library that enables report creation when developing cross-platform applications using Avalonia UI. Develop applications with a unified user interface for macOS, Linux, and Windows. Compatible with x64, x86, and arm64 processor architectures. ... 続きを読む

リリースノート: .NET 8.0 support- As of version 2023.2, the Ultimate UI for WinForms toolset supports.NET 8. Chart Highlight Filter- The UltraCategoryChart and UltraDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds that ability to visualize chart series as a dashed line. Chart Dash Array- Now supports the ability to apply a 'DashArray' to a series to visualize them as a dashed line. The dash array can also be applied to trendlines of the series via ... 続きを読む
リリースノート: Added support for Microsoft.NET 7. ... 続きを読む