Infragistics Professional(日本語版)
機能的でスタイリッシュな企業向けアプリケーションを構築。
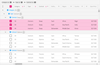
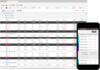
ASP.NETデータグリッド - フラットな表内の情報を、並べ替え、移動、フィルタなどの豊富な機能を使って表示、編集したり、データをテンプレート化できます。 タッチ操作でスタイルを設定できるほか、モバイルデバイスでのフリック操作やマルチタッチジェスチャーにも対応しています。.

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む
リリースノート: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む
リリースノート: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む
リリースノート: HierarchicalGrid Added a new HierarchicalGrid component. IgbTextarea Added a new IgbTextarea component. IgbButtonGroup Added a new IgbButtonGroup component. IgbDockManager Added a new ProximityDock property. If enabled, docking indicators are not visible ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... 続きを読む
リリースノート: React Grid State Persistence Added new State Persistence feature in React Grid which allows developers to easily save and restore the grid state. When the IgrGridState is applied on the React IgrGrid, it exposes the GetState, GetStateAsString, ApplyState ... 続きを読む

リリースノート: App Navigation with Route Parameters- Route parameters function as variables, allowing users to create and store values, assign values, and bind them to other properties in the application. This enables users to build navigation within the app. When a ... 続きを読む この製品についてさらに結果を表示します。
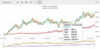
リリースノート: Financial Chart- Added new Financial Chart component, a composite visualization chart that renders stock ticker data, or price data in an interactive time-series display. The Financial Chart shows stock prices for a ticker over time in a Time Series X ... 続きを読む
リリースノート: Added the ability to create and edit variables to pass data between components (local vars) or views (global vars). Added the ability to initialize value of array/object variable from an API request. You can now update target variable's value using ... 続きを読む

リリースノート: Charts Chart Highlight Filter- The IgxCategoryChartComponent and IgxDataChartComponent now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: IgxGrid, IgxTreeGrid and IgxHierarchicalGrid Added a new rowClick output that fires when the user clicks on a row element of the grid, including group rows. IgxTree Added new toggleNodeOnClick property which determines whether clicking over a node will ... 続きを読む
リリースノート: General Added support for Angular 17. Standalone components support is now official: Added IGX_RADIO_GROUP_DIRECTIVES for IgxRadioGroupDirective and IgxRadioComponent. Animations are now imported from igniteui-angular/animations/ @ infragistics/igniteui ... 続きを読む

リリースノート: .NET 8.0 support- As of version 2023.2, the Ultimate UI for WinForms toolset supports.NET 8. Chart Highlight Filter- The UltraCategoryChart and UltraDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds that ability to visualize chart series as a dashed line. Chart Dash Array- Now supports the ability to apply a 'DashArray' to a series to visualize them as a dashed line. The dash array can also be applied to trendlines of the series via ... 続きを読む
リリースノート: Added support for Microsoft.NET 7. ... 続きを読む

リリースノート: .NET 8.0 support- As of version 2023.2, the Ultimate UI for WPF toolset supports.NET 8. Updates in 23.2.x 1 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds new Toolbar component along with support for Chart Value Layer series. xamToolbar (Beta)- The xamToolbar component is a companion container for UI operations to interact on it's own, or with the Data Chart and CategoryChart components. This ... 続きを読む
リリースノート: Added support for Microsoft.NET 7. ... 続きを読む

リリースノート: Fixed multi-page data displaying for the reports in "Users activity" group. Fixed Displaying of the long document names for non-English languages in the "Document Popularity" report. Fixed "Page time out" problem for the ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Optimized data collection from SharePoint User Profile. Optimized checking of the users permissions. Optimized encoding of data types displayed in encoded form in reports according to security policy settings. Fixed in the Diagnostics Utility: data export ... 続きを読む
リリースノート: Improves data collection from Microsoft Active Directory. Optimized data collection from Microsoft Active Directory. Added 'collectadgroups' policy for activation/deactivation of data collection of groups of Active Directory users. Added the ... 続きを読む

リリースノート: Power BI updates: Added an "Overview Page". Some visuals have been improved. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Enterprise edition now uses Microsoft Azure Synapse Analytics. More than 40 regions are now available to store collected and processed data. 0 ... 続きを読む
リリースノート: Added developer mode for "Custom Events" feature. The caching algorithm for the Custom Events collection script has been improved. Client Portal update: "Custom Events" page has been completely reimagined. Power BI updates: ... 続きを読む