Infragistics Ultimate(日本語版)
ネイティブでハイブリッドアプリケーション開発ツールを提供
- デスクトップやモバイル タッチの最適化
- 最も確立されたツールセットの機能を拡張
- プロトタイプ作成ツールIndigo Studio が新たに追加

リリースノート: Figma UIキットとのデザインからコードへの変換 App Builder:チャート機能の強化、グリッドコントロールにおけるCRUD(作成、読み出し、更新、削除)のサポート、Figmaとの連携を強化するための自動レイアウト機能などが追加 App Builder による Blazor コード生成:Blazor でコード生成可能なコンポーネントに、セレクト、コンボボックス、ダイアログが追加 次世代チャート:新機能「Chart Toolbar」を使用し ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: すべてのWebフレームワークで最高品質のUIコントロール追加 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- 新しいデータ凡例およびデータツールチップコンポーネントとともに ... 続きを読む
リリースノート: Angular v12 対応の最新コンポーネントと機能強化。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 Angular コンポーネント Angular ツリーコンポーネント Angular Date Picker ... 続きを読む

リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: シンプルで美しいデータビジュアライゼーション提供 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- ... 続きを読む
リリースノート: Angular、React、Web Components & ASP.NET Coreにおける新しい体験の提供。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 ... 続きを読む

リリースノート: App Builderのさらなる機能拡張と本番用コード生成 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む

スクリーンショット: Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ... 続きを読む
スクリーンショット: Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ... 続きを読む

スクリーンショット: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar charts and more) as well as chart types for specialized applications, like financial candle charts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Dynamic charts can help make an already attractive presentation even more lively and impressive, xamChart supports traditional WPF transform and brush animation through storyboards, as well as animation of data points, entire data series and its grid and ... 続きを読む
スクリーンショット: Connect many kinds of data sources to the xamChart to graph data points on any number of data series, you can even use data templates to style individual data points, data markers and the legend. ... 続きを読む

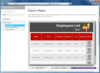
スクリーンショット: Screenshot of NetAdvantage Reporting 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of NetAdvantage Reporting 続きを読む
スクリーンショット: Screenshot of NetAdvantage Reporting 続きを読む

スクリーンショット: Screenshot of NetAdvantage Reporting(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of NetAdvantage Reporting(日本語版) 続きを読む
スクリーンショット: Screenshot of NetAdvantage Reporting(日本語版) 続きを読む

スクリーンショット: Show users a steady progress bar that tracks the fulfilment of their print requests. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Display rich previews of your reports having zoom and layout to your end users using the xamReportPreview control. ... 続きを読む
スクリーンショット: Section-based Report object model enables you to create sophisticated multi-page reports. ... 続きを読む

スクリーンショット: As a UI control, the xamWebSpellChecker's completely customizable dialog provides a spelling correction user interface to the end user. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The xamWebNumericEditor simplifies the entry and editing of numeric data to any number of decimal places, and confined to any range with programmable upper and lower bounds that reduce erroneous user input. With its spin buttons, end-users may serially ... 続きを読む
スクリーンショット: xamWebGrid is a hierarchical data grid control for presenting tabular information to your users with the ability to show master/detail relationships between records, multi-column sorting, cell-editing and virtual load-on-demand for high performance that ... 続きを読む

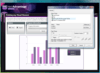
スクリーンショット: Gauges and Chart controls let you create an executive dashboard. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create Outlook style applications with integrated NetAdvantage for Windows Forms controls. ... 続きを読む
スクリーンショット: Also includes grids with conditional formatting, trees, 3D charts, menus, etc. ... 続きを読む