.NET よびJavaScriptのデータ編集 比較
ベストセラーのデータ編集を数分で評価及び購入します。
特に、機能、フラットフォーム、価格別に製品を開発者が検討リストに入れることができるように設計されています。

リリースノート: Funnel Chart Highlighting- The UltraFunnelChart now has a highlighting overlay. It exposes this overlay through multiple highlighting properties, namely HighlightedItemsSource, HighlightValueDisplayMode, HighlightedValueMemberPath, and HighlightingOpacity ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Documents Engine Fixed an issue preventing PDF from being exported when an image is added to the document. Web Data Menu Improved accessibility. 0 ... 続きを読む
リリースノート: IgGrid Fixed an issue causing summary data to not be correctly displayed for 'groupby' rows. 0 ... 続きを読む

リリースノート: Funnel Chart Highlighting- The UltraFunnelChart now has a highlighting overlay. It exposes this overlay through multiple highlighting properties, namely HighlightedItemsSource, HighlightValueDisplayMode, HighlightedValueMemberPath, and HighlightingOpacity ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Documents Engine Fixed an issue preventing PDF from being exported when an image is added to the document. Web Data Menu Improved accessibility. 0 ... 続きを読む
リリースノート: IgGrid Fixed an issue causing summary data to not be correctly displayed for 'groupby' rows. 0 ... 続きを読む

リリースノート: Funnel Chart Highlighting- The UltraFunnelChart now has a highlighting overlay. It exposes this overlay through multiple highlighting properties, namely HighlightedItemsSource, HighlightValueDisplayMode, HighlightedValueMemberPath, and HighlightingOpacity ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: .NET 8.0 support- As of version 2023.2, the Ultimate UI for WinForms toolset supports.NET 8. Chart Highlight Filter- The UltraCategoryChart and UltraDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this ... 続きを読む
リリースノート: Adds that ability to visualize chart series as a dashed line. Chart Dash Array- Now supports the ability to apply a 'DashArray' to a series to visualize them as a dashed line. The dash array can also be applied to trendlines of the series via ... 続きを読む

リリースノート: App Builderのさらなる機能拡張と本番用コード生成 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む

リリースノート: Documents Engine Fixed an issue preventing PDF from being exported when an image is added to the document. Web Data Menu Improved accessibility. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: WebDataGrid If WebDataGrid has ColumnFixing behavior enabled and it is placed inside a container with a display rule set to none, then script error is thrown. 0 ... 続きを読む
リリースノート: If the WebDataTree component is placed inside a ContentPlaceHolder, server-side NodeClick event is not fired in hitting Enter key. 0 ... 続きを読む

リリースノート: IgGrid Fixed an issue causing summary data to not be correctly displayed for 'groupby' rows. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む
リリースノート: Gauges Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% optical scaling. Grid Added a new HierarchicalGrid component. ... 続きを読む

リリースノート: .NET 8.0 support- As of version 2023.2, the Ultimate UI for WPF toolset supports.NET 8. Updates in 23.2.x 1 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds new Toolbar component along with support for Chart Value Layer series. xamToolbar (Beta)- The xamToolbar component is a companion container for UI operations to interact on it's own, or with the Data Chart and CategoryChart components. This ... 続きを読む
リリースノート: Added support for Microsoft.NET 7. ... 続きを読む

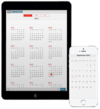
リリースノート: IGCompactCalendarViewコントロールの追加 新しいIGCompactCalendarViewコントロール- 月をコンパクトな形式で表示します。 IGCalendarViewとは異なり、異なるビューにナビゲートすることはできません。 代わりに、コントロールを使用すると、カレンダーをすばやく調べて、予定を決められた日を確認できます Infragistics Ultimate UI for iOSのスクリーンショット ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: バインディング Classic API の Xamarin.iOS バインディングがこのリリース後に削除可能。 Infragistics® Ultimate UI for iOS 2017.1 Xamarin.iOS- バインディング Classic API の Xamarin.iOS バインディングがこのリリース後に削除されます。Unified API を使用せずに Xamarin.iOS 64-ビット アプリケーションは作成できません。Classic API をアプリケーションで使用している場合 ... 続きを読む
リリースノート: IGCompactCalendarViewコントロールの追加。 IGCompactCalendarView:IGCompactCalendarView はコンパクト形式で月を表示するビューです。IGCalendarView とは異なり他のビューへ移動することはできません。ただし、このコントロールでは何日に予定が入っているかをカレンダーですばやく確認することができます。 何日に予定が入っているかをカレンダーですばやく確認できます。 ... 続きを読む

リリースノート: JSF WebGrid Row Filtering – NEW! Enable users to dynamically filter your data tables so that they see only the rows matching criteria they can specify Position an empty filter row at the top or bottom of your data table, so users can filter by values in ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Client Side Object Model (CSOM) This new feature makes all JSF components more easily programmable on the client-side (i.e., inside of the user’s browser) without having to go to the server. Client-side scripting of objects and properties enables ... 続きを読む
リリースノート: WebDropDown – A new AJAX-enabled component which allows type-ahead data entry so that as the user types data into an editable text field, a list of possible completions appears as a value list beneath the text field. This makes for a highly intuitive ... 続きを読む

リリースノート: IgrGrid Added a new HierarchicalGrid component. IgrRadialGauge Added new OpticalScalingEnabled and OpticalScalingSize properties for the RadialGauge. This new feature will manage the size at which labels, titles, and subtitles of the gauge have 100% ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ... 続きを読む
リリースノート: React Grid State Persistence Added new State Persistence feature in React Grid which allows developers to easily save and restore the grid state. When the IgrGridState is applied on the React IgrGrid, it exposes the GetState, GetStateAsString, ApplyState ... 続きを読む