.NETよびJavaScriptのグラフ 比較
ベストセラーのグラフを数分で評価及び購入します。
特に、機能、フラットフォーム、価格別に製品を開発者が検討リストに入れることができるように設計されています。

スクリーンショット: Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. 0 ... 続きを読む この製品についてさらに結果を表示します。
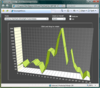
スクリーンショット: A Surface Series that offers plots of 3 dimensional data. 0 ... 続きを読む
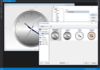
スクリーンショット: The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band). 0 ... 続きを読む

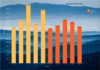
スクリーンショット: Bar Chart Series with landscape image background. 0 ... 続きを読む この製品についてさらに結果を表示します。
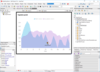
スクリーンショット: The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ... 続きを読む
スクリーンショット: Example of several Pie series within a Chart. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Donut Chart draws points very similar to Pie Chart with a middle hole. The hole dimensions can be configured as percent of circle radius. 0 ... 続きを読む
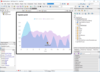
スクリーンショット: Line plotting data values trend over time. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む

スクリーンショット: Can be used as general purpose component for converting web pages and HTML code to PDF documents or it can be used to easily create PDF reports directly from ASP.NET pages to benefit from the great power of standard ASP.NET databound server controls. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Can be used as general purpose component for converting web pages and HTML code to PDF documents or it can be used to easily create PDF reports directly from ASP.NET pages to benefit from the great power of standard ASP.NET databound server controls. ... 続きを読む
スクリーンショット: Can be used in any type of.NET application to manage the security settings of PDF documents. ... 続きを読む

スクリーンショット: Complete solution for high-data visualization. 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Put a modern, Touch UI on your apps. 続きを読む
スクリーンショット: Swiftly render and display data for any business, financial or scientific scenario. 続きを読む

スクリーンショット: Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A Surface Series that offers plots of 3 dimensional data. 0 ... 続きを読む
スクリーンショット: The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band). 0 ... 続きを読む

スクリーンショット: TeeChart for.NET will allow you to render your Charts in WPF applications or to Silverlight pages. It also includes a palette component for Reporting Services and Compact Framework mobile applications, uses the Flex compiler to compile charts to an swf ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: TeeChart for.NET includes 12 Standard Series types: Area, Polar, Bar, Pie, Contour, Multi-zone, Financial, Line, GIS Mapping, Surface, Gauges, Bubble ... 続きを読む
スクリーンショット: TeeChart for.NET includes several Gauges series types: Circular Gauge, Linear Gauges, Numeric Gauge, etc.. ... 続きを読む

スクリーンショット: Xamarin.Android Chart showing three series types. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Combination Bar, Line and Area chart in orthogonal, 3D mode, built with Xamarin.Android, on mobile phone. 0 ... 続きを読む
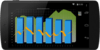
スクリーンショット: 2D Area Chart built with Xamarin.Android on mobile device. 0 ... 続きを読む

スクリーンショット: Representation of how TeeChart renders to different platforms. There are Chart, Gauges and Maps on iPhone, Windows UWP (could be Surface, desktop or Windows Phone for example) and Android. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Dashboard built of 4 Charts, 3 Donuts and one Line Chart showing use of interpolation to dynamically obtain Series values. 0 ... 続きを読む
スクリーンショット: Combination Multi Pie and Horizontal Bar Chart to represent different data values. 0 ... 続きを読む