.NETよびJavaScriptのグラフ 比較
ベストセラーのグラフを数分で評価及び購入します。
特に、機能、フラットフォーム、価格別に製品を開発者が検討リストに入れることができるように設計されています。

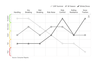
スクリーンショット: JavaScript line chart with custom marker chart symbols, ranged tick support with colour ranged and legend entry icons along with source footer text chart customizations. 0 ... 続きを読む この製品についてさらに結果を表示します。
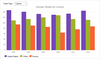
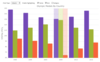
スクリーンショット: JavaScript column chart with ranged values including start stop with custom complete fill, superscript and symbol support custom axis and date handling and header font and title customization. 0 ... 続きを読む
スクリーンショット: JavaScript vertical calendar chart with custom smart palette legend indicator, custom legend box ranges, heat map charts, inline vertical and horizontal gauge Sparkline gauge charts. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む

スクリーンショット: Complete solution for high-data visualization. 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Put a modern, Touch UI on your apps. 続きを読む
スクリーンショット: Swiftly render and display data for any business, financial or scientific scenario. 続きを読む

スクリーンショット: Choose from Over 40 different Chart types. 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Flexible Data Grids 続きを読む
スクリーンショット: Powerful data visualization for different scenarios. 続きを読む

スクリーンショット: 0 ... 続きを読む

スクリーンショット: Simplifies the complexities of the data visualization domain into manageable API. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Financial Chart is a charting component that makes it easy to visualize financial data by using a simple and intuitive API. 0 ... 続きを読む
スクリーンショット: The doughnut chart can display multiple variables in concentric rings, and provides built-in support for visualizing hierarchical data. 0 ... 続きを読む

スクリーンショット: ホスピタル フロア プランのサンプルでは、カスタム シェープファイルとフィルタリング機能を使用しています。シェイプ ファイルで患者の健康状態や設備の位置、また病床情報を表示しています。フィルターを使用することにより、フロア プランに表示されているデータをさまざまなビューで表示できます。フィルターを使用することにより、フロア プランに表示されているデータをさまざまなビューで表示できます。 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: セールス ダッシュボードは、1 つのアプリケーションに統合されたマップ、データチャート、スパーク線、およびブレット グラフの機能が使用されています。このダッシュボードでは、マーケティング、プロダクト マネージメント、経営、または営業に適した形式で販売および売上情報を表示しています。このダッシュボードでは、マーケティング、プロダクト マネージメント、経営、または営業に適した形式で販売および売上情報を表示しています。販売や売上をトラッキングでき、目標に対する達成率を簡単に確認することができます。 ... 続きを読む
スクリーンショット: エアライン座席チャートでは、通常の地理情報を処理する方法ではなく、マップ コントロールを使用して魅力的な UX を実現する方法を紹介します。マップ コントロールのサンプルでは、カスタム シェープ ファイルを統合したエアライン座席チャートをご覧いただけます。座席チャートでは、詳細な座席位置、空き情報、設備などを表示しています。また、顧客満足チャートもご覧いただけます。 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ... 続きを読む
スクリーンショット: Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ... 続きを読む

スクリーンショット: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar charts and more) as well as chart types for specialized applications, like financial candle charts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Dynamic charts can help make an already attractive presentation even more lively and impressive, xamChart supports traditional WPF transform and brush animation through storyboards, as well as animation of data points, entire data series and its grid and ... 続きを読む
スクリーンショット: Connect many kinds of data sources to the xamChart to graph data points on any number of data series, you can even use data templates to style individual data points, data markers and the legend. ... 続きを読む