IntegralUI Web(英語版)
AngularとAngularJSのネイティブUIコンポーネント
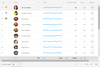
TreeGrid - Includes support for multiple cell editors including checkbox, date and color picker, drop-down list, rating, text editor and more. All editors can be fully customized using CSS. TreeGrid can work with huge data sets without pagination. .