TeeChart JS(英語版)
さまざまなブラウザーで使えるJavaScriptチャートライブラリ
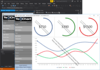
Chart Types - Includes the following types and variations: line, bar, area, pie, donut, point XY, bubble, candle (financial OHLC), Gantt, circular gauge, spark, activity gauge, maps, polar, radar, surface 3D and more.