AddFlow ActiveX (英語版)
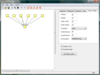
Add interactive flowcharts and workflow diagrams to your applications.
- Includes HFlow, TFlow, SFlow and now OFlow for orthogonal layouts
- Supports distinct customization for each node or link of a diagram
- Plus new XMLFlow control for loading/saving diagrams in XML