MindFusion.Diagramming for JavaScript(英語版)
Add platform independent diagramming to your application.
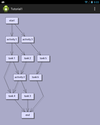
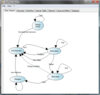
Diagram Shapes - Over 100 predefined node shapes are available for you to choose from and you can also define your own. The connectors also provide a variety of customization options, they can be straight lines, curves, start and end with various arrowhead shapes, change color and position.