MindFusion.Charting for WinForms(英語版)
Add charting functionality to your Windows Forms applications.
- Includes graph, line, area, bar, pie and doughnut components
- Charts can have different styles, colors, fonts and pictures
- Royalty free distribution

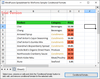
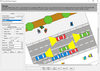
スクリーンショット: Conditional formatting 続きを読む この製品についてさらに結果を表示します。
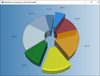
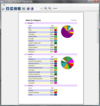
スクリーンショット: Charts 続きを読む
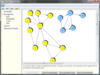
スクリーンショット: Database data 続きを読む

スクリーンショット: MindFusion.Charting for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion.Scheduling for WPF 続きを読む
スクリーンショット: MindFusion.Mapping for WPF 続きを読む

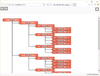
スクリーンショット: Sample Tree Layout Diagram 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Sample Treee Map Diagram 続きを読む
スクリーンショット: Sample Lanes Diagram 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: Nodes and links are not controls but just low-level DrawingVisual objects, a lightweight way to perform drawing. so you can create big diagrams (several thousands of nodes and links). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With Addflow for WPF you will be able to build flowchart-enabled applications like workflow diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions diagrams, telephone call centers, CRM (Customer ... 続きを読む
スクリーンショット: AddFlow allows building a graph interactively and programmatically. The interactive creation of diagrams is mouse-based. It also supports the scrolling of diagrams, the node in-place editing and the use of grids. ... 続きを読む

スクリーンショット: Nodes and links are not controls but just low-level DrawingVisual objects, a lightweight way to perform drawing. so you can create big diagrams (several thousands of nodes and links). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With Addflow for WPF you will be able to build flowchart-enabled applications like workflow diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions diagrams, telephone call centers, CRM (Customer ... 続きを読む
スクリーンショット: AddFlow allows building a graph interactively and programmatically. The interactive creation of diagrams is mouse-based. It also supports the scrolling of diagrams, the node in-place editing and the use of grids. ... 続きを読む

スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む

スクリーンショット: MindFusion Reporting includes advanced features like scroll/ zoom / print / reports preview or a a Build in Charting Component with Wizard. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion's professional reporting tool features a complete list of properties, methods and events that let you create advanced business reports in the style and format you want them. ... 続きを読む
スクリーンショット: A report Designer automates customizing the report's appearance. Placement of any WinForms control as a report element is also possible. ... 続きを読む

スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む

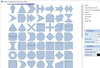
スクリーンショット: The WPF diagram control features more than 100 predefined node shapes. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Links can have various arrowhead shapes and you can associate such shapes with links origins and segment centers. 0 ... 続きを読む
スクリーンショット: Containers hold other Nodes and can be nested one within another, the containment hierarchy depth is unlimited. 0 ... 続きを読む