List & Label Enterprise Reporting Edition(英語版)
Webアプリとデスクトップ用にカスタマイズされたレポートを作成します。
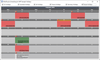
Webレポートビューアー - Webレポートビューアーを使用すると、プラットフォーム(Windows、Mac、Android、Linux)に関係なく、すべての一般的なブラウザでレポートを表示できます。 レポートパラメーターを使用してデータをフィルター処理したり、展開可能な領域を使用してテーブルを表示または非表示にすることが可能。.

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Conditional formatting 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Charts 続きを読む
スクリーンショット: Formulas 続きを読む

スクリーンショット: MindFusion.Scheduling for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion.Charting for WPF 続きを読む
スクリーンショット: MindFusion.Gauges for WPF 続きを読む

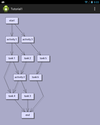
スクリーンショット: Collapse and Expand Hierarchy Branches 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: More Than 100 Predefined Node Shapes 続きを読む
スクリーンショット: Automatic Graph Layout Algorithms 続きを読む

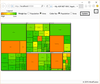
スクリーンショット: Sample Treee Map Diagram 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Sample Lanes Diagram 続きを読む
スクリーンショット: Sample Tree Layout Diagram 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

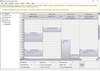
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む
スクリーンショット: Two different charts shown the same data. They are drawn in a column with an offset between the series. ... 続きを読む

スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む