MindFusion.Diagramming for JavaScript(英語版)
Add platform independent diagramming to your application.
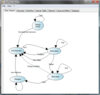
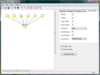
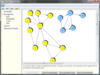
Rich User Interaction - Users can create, resize, move and modify nodes and links as they wish. Other interaction features include undo and redo, scrolling and zooming, multiple selection and grid alignment. The control handles both mouse and touch events.