Infragistics Ultimate(英語版)
企業向けWeb、デスクトップ、およびモバイルアプリのデザインと開発
Bring modern, engaging apps for desktop and touch screen devices to market - Complete library of WPF controls, including lightning-fast grids and charts, and dynamic data visualizations.

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Screenshot of Infragistics Professional(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Infragistics Professional(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of Infragistics Professional(日本語版) 続きを読む

スクリーンショット: Create fast and high-performance modern web applications 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Optimized for Real-time, high-volume data scenarios 続きを読む
スクリーンショット: Powerful data grids 続きを読む

スクリーンショット: Fast data grid. 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Complete solution for high-data visualization. 続きを読む
スクリーンショット: Put a modern, Touch UI on your apps. 続きを読む

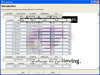
スクリーンショット: You can progressively change Alpha levels in UltraGrid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: UltraGrid lets you create several different column styles including: Edit, EditButton, CheckBox, Dropdown, Dropdownlist, Calendar and HTML. ... 続きを読む
スクリーンショット: Use ScheduleX to create Outlook-like applications. With calendar, schedules and task functionality. ... 続きを読む

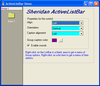
スクリーンショット: ActiveListBar can be oriented in one of two ways. By default, the control is oriented vertically. Groups slide up and down, and list items are ordered from top to bottom. The control can also be oriented horizontally. Groups in a horizontal control slide ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: In addition to supporting multiple colors in the background, the ActiveListBar also features support for pictures in the background of groups. You can specify a simple texture or a complex design to serve as the background area for an ActiveListBar group. ... 続きを読む
スクリーンショット: A mask color is a color used in your image that you designate to be the transparent color. Any pixels in the image that use the mask color will allow the background to show through the image. ... 続きを読む

スクリーンショット: You can mask input of any column in the DataGrid or the Data Combo controls. The data masking features of Data Widgets 3 are comparable to the data masking provided by the Masked Edit Control, which is included with Visual Basic®. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Data Widgets features new data exporting capabilities. You can choose to export the data in your grid to an plain text file or to an HTML file. ... 続きを読む
スクリーンショット: The Data DropDown control is a grid that can be linked to the cells in the DataGrid (SSDBGrid) for use as a value selection list. You can display as few or as many fields in the dropdown list as you want. ... 続きを読む

スクリーンショット: You can dynamically resize and reposition your controls, including fonts, without writing a single line of code. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The SSFrame control emulates the standard Frame control, which enables a graphical and functional grouping of controls. SSFrame can additionally employ a transparent background, animated picture, marquee caption, and even a background image that may be ... 続きを読む
スクリーンショット: Provides a scrollable virtual container for controls. ... 続きを読む

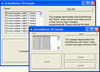
スクリーンショット: Gives you the ability to have a toolbar float even if the toolbar is not used on an MDI form. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Customize your buttons using a wide variety of options, including bevel type, size and different button states. See a preview of each state. ... 続きを読む
スクリーンショット: The Dockable Toolbar control lets you create floating toolbars of buttons that the user can 'dock' to the top, sides or bottom of a Multiple Document Interface (MDI) form. ... 続きを読む