公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

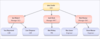
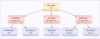
スクリーンショット: Dynamically create visually rich organization charts using built-in layout managers. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create highly interactive web and windows applications like flight seat reservation. ... 続きを読む
スクリーンショット: Create Swim Lane like process flow diagrams to depict what or who is working on a particular subset of a process. ... 続きを読む

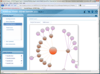
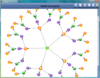
スクリーンショット: Use the RadialTreeLayoutManager layout management class to create diagrams with a radial layout. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Diagram interactivity is achieved using a combination of client-side image maps, client-side JavaScript, and server-side events raised by the DiagramWebControl. ... 続きを読む
スクリーンショット: Various events available on the server side are also supported on the client side for manipulation. ... 続きを読む

スクリーンショット: You can create complex flow diagramming applications using Syncfusion Essential Diagram for Silverlight. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: There are various types of line connectors (links) in the diagram control namely orthogonal, bezier and straight. ... 続きを読む
スクリーンショット: You can create an application with nodes that expand and collapse. ... 続きを読む

スクリーンショット: Screenshot of Syncfusion Essential Diagram for Windows Forms 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Syncfusion Essential Diagram for Windows Forms 続きを読む
スクリーンショット: Screenshot of Syncfusion Essential Diagram for Windows Forms 続きを読む

スクリーンショット: RadialTreeLayout implements an algorithm for laying out the nodes of a directed tree graph in a circular, balloon-like arrangement. It positions the root node at the center of the graph and locates the child nodes in a circular fashion around the root. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This sample illustrates the Load and Save feature of Essential Diagram WPF. On saving the file as XAML, the diagram page is saved. On loading the desired XAML file, the corresponding page is loaded in the current view. ... 続きを読む
スクリーンショット: This sample illustrates the use of a XML data provider with a directed-tree layout. The Item Template property can be used to gain access to a XML data source using the Items Source property to generate a tree view of the XML data. ... 続きを読む

スクリーンショット: Extend Visual Studio like editing functionality to your applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Implement Visual Studio like intellisense in your code-editing applications. ... 続きを読む
スクリーンショット: Let your users define breakpoints during runtime and highlight such lines with custom colors. ... 続きを読む

スクリーンショット: Screenshot of Syncfusion Essential Edit for Windows Forms 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Syncfusion Essential Edit for Windows Forms 続きを読む
スクリーンショット: Screenshot of Syncfusion Essential Edit for Windows Forms 続きを読む

スクリーンショット: Screenshot of Syncfusion Essential Edit for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Syncfusion Essential Edit for WPF 続きを読む
スクリーンショット: Screenshot of Syncfusion Essential Edit for WPF 続きを読む

スクリーンショット: Screenshot of Syncfusion Essential Grid 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Syncfusion Essential Grid 続きを読む
スクリーンショット: Screenshot of Syncfusion Essential Grid 続きを読む

スクリーンショット: The master-detail view is an alternative to the hierarchical view; it allows you to see different tables displayed in different grids. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Grid provides extensive support for custom styles using Css. ... 続きを読む
スクリーンショット: The Essential Grid provides support for Card View Template for better readability and helps conserve horizontal space. ... 続きを読む