英語版 / Windows Phone Controls / Visual Studio 2010
Enhance your Windows phone applications with 15+ UI components.
- Now includes two fast, gesture-based list box controls
- Chart data collection now supports data point selection
- Easily add loading animations to make your charts feel more alive
-
スクリーンショット:
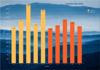
Screenshot of ComponentOne Studio for Windows Phone
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Screenshot of ComponentOne Studio for Windows Phone
続きを読む
-
スクリーンショット:
Screenshot of ComponentOne Studio for Windows Phone
続きを読む
-
スクリーンショット:
Bar Chart Series with landscape image background. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
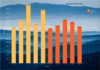
スクリーンショット:
The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ...
続きを読む
-
スクリーンショット:
Example of several Pie series within a Chart. 0 ...
続きを読む
-
スクリーンショット:
Bar Chart Series with landscape image background. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ...
続きを読む
-
スクリーンショット:
Example of several Pie series within a Chart. 0 ...
続きを読む
-
スクリーンショット:
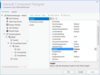
The new Component designer that shows properties available. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
The new Intersoft Solutions Component designer that shows Layout available. ...
続きを読む
-
スクリーンショット:
The new Component designer that shows structure preview. ...
続きを読む
-
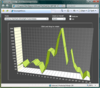
スクリーンショット:
TeeChart for.NET will allow you to render your Charts in WPF applications or to Silverlight pages. It also includes a palette component for Reporting Services and Compact Framework mobile applications, uses the Flex compiler to compile charts to an swf ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
TeeChart for.NET includes 12 Standard Series types: Area, Polar, Bar, Pie, Contour, Multi-zone, Financial, Line, GIS Mapping, Surface, Gauges, Bubble ...
続きを読む
-
スクリーンショット:
TeeChart for.NET includes several Gauges series types: Circular Gauge, Linear Gauges, Numeric Gauge, etc.. ...
続きを読む
-
スクリーンショット:
Layout Control allows you to generate windows and pages with a wide variety of layout scenarios. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Flow Layout Control arranges its items sequentially, across then down or down then across. ...
続きを読む
-
スクリーンショット:
The Tile control lets you easily add a touch-compatible UI. ...
続きを読む