ComponentOne for Xamarin(日本語版)
Xamarin.Forms用のクロスプラットフォームコントロールのコレクション。
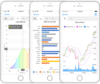
Xuni FlexChart - 棒グラフ、面グラフ、折れ線グラフ、スプライン、散布図、バブル、ローソク足など、データを様々なグラフで視覚化できます。 Xuni FlexChartのアニメーションとインタラクティブな機能を使えば、生き生きとしたモバイルダッシュボードを構築できます。.

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Automatically generate Mixed Raster Content segments. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Compress and rasterize existing PDFs with the LEADTOOLS PDF Optimizer. 0 ... 続きを読む
スクリーンショット: Add digital certificates to prevent document data from being changed unknowingly. 0 ... 続きを読む

スクリーンショット: Easily detect and extract information from barcodes in the browser. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Enjoy the same, superior barcode technology in a desktop environment. 0 ... 続きを読む
スクリーンショット: A list of supported 1D barcodes generated using the LEADTOOLS SDK. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: Free text, combo boxes, radio button, etc. allow the developer to quickly build complex data collecting applications. 0 ... 続きを読む

スクリーンショット: Load, save, and view any of the supported raster image formats. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Utilize the HTML5/JavaScript ImageViewer and the LEADTOOLS TWAIN capabilities to scan images directly into the browser. 0 ... 続きを読む
スクリーンショット: Convert raster images to any of the supported raster formats with as little as 4 lines of code. 0 ... 続きを読む

スクリーンショット: Write the user interaction logic once, then easily reuse them in any of the supported platforms. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Media, messaging, telephony, browser and map services. 0 ... 続きを読む
スクリーンショット: Thoughtfully engineered from the ground up by leveraging the latest technology stacks to solve the most challenging scenarios in cross-platform native mobile development. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む

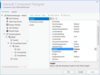
スクリーンショット: The new Component designer that shows properties available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The new Intersoft Solutions Component designer that shows Layout available. ... 続きを読む
スクリーンショット: The new Component designer that shows structure preview. ... 続きを読む

スクリーンショット: Gaugesは、ロード時、更新時、およびオプションの選択時に実行されるアニメーションを簡単に設定できます。アニメーションは特定のデータポイントに表示することも、チャート全体に表示することも可能です。さまざまなアニメーション設定は動作の様子を楽しみながら設定できます。 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: FlexChartは、マルチデバイスに適応するように設計されています。その1つが、各デバイス固有のツールチップ(ポップアップラベル)です。統一されたUIスタイルで操作できるように、Android、iOS、およびWindows Phoneの各スタイルで表示できます。 ... 続きを読む
スクリーンショット: FlexPieは、ロード時、更新時、およびオプションの選択時に実行されるアニメーションを簡単に設定できます。イージング、持続時間、開始角度、その他多数の属性をカスタマイズして、作成する円グラフにふさわしい効果で表示できます。 ... 続きを読む