DataViewsJS(英語版)
Webアプリケーションでさまざまなデータを表示するためのJavaScriptコントロール
- データ表示用のパワフルな機能を備えたグリッドはカスタマイズ可能
- グリッド、梯子、カード、タイル、看板、タイムライン、ガントチャートでデータを可視化
- 必要なデータだけをロードしサーバー側でページングすることにより処理速度を向上

リリースノート: DevExpress has released a maintenance update across their entire product range. CodeRush Ultimate 23.2.6- Improves Voice Dictation and Code Declaration. DevExpress.NET MAUI 23.2.5- Improves CollectionView, DataForm and DataGrid. DevExpress ASP.NET and ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: DevExpress has released a maintenance update across their entire product range. DevExpress.NET MAUI 23.2.4- Improves Charts, CollectionView and DataForm. DevExpress ASP.NET and Blazor 23.2.4- Improves Rich Text Editor, Spreadsheet and Scheduler. ... 続きを読む
リリースノート: DevExpress has released a major update across their entire product range..NET 8 Support is available for the following product libraries/platforms..NET MAUI Controls. Blazor Components. WinForms Controls. WPF Controls. ASP.NET Core Controls. Reporting. BI ... 続きを読む

リリースノート: DevExpress has released a maintenance update across their entire product range. CodeRush Ultimate 23.2.6- Improves Voice Dictation and Code Declaration. DevExpress ASP.NET and Blazor 23.2.5- Improves Web Report Designer, Export to PDF and Chart. ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: DevExpress has released a maintenance update across their entire product range. DevExpress ASP.NET and Blazor 23.2.4- Improves Rich Text Editor, Spreadsheet and Scheduler. DevExpress Reporting 23.2.4- Improves Visual Studio Report Designer and Web ... 続きを読む
リリースノート: DevExpress has released a major update across their entire product range..NET 8 Support is available for the following product libraries/platforms. Blazor Components. WinForms Controls. WPF Controls. ASP.NET Core Controls. Reporting. Office File API (DOC, ... 続きを読む

リリースノート: All ComponentOne Editions Added support for Microsoft.NET 8. New in WinForms 2023 v3 New WinForms Editor for.NET 6 and.NET 8 The rich text editor, C1Editor, has recently been rewritten for.NET 6, and the new versions for.NET 6 and 8 now include improved ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds new WinUI and MAUI bundle plus improvements for WinForms, WPF and Blazor. Adds new WinUI and MAUI bundle. Expands WinUI controls with FlexChart, DataFilter, and more. Enhances WinForms FlexChart design-time. Adds FlexGrid enhancements for WinForms, ... 続きを読む
リリースノート: Adds FlexGrid enhancements for WinForms, WPF, WinUI, MAUI and Blazor. New in WinForms 2023 v1 FlexGrid Search Supports All Occurrences- When users search FlexGrid using the Search Panel, FlexGrid now highlights all occurrences of the search text in a cell ... 続きを読む

リリースノート: Angular All Angular products Web Report Designer- XRControlStyle.Padding does not use XtraReport.MeasureUnit. Calculated Fields- Functions are not used in lookup parameters. Report Designer- Some "OUTPUT" SP parameters are visible in the wizard ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Angular All Angular products HTML Editor- The editor crashes when dragging content with table. JsonDataSource- ArgumentException is thrown on previewing a report with a hidden bound parameter. Report Viewer for Angular- It is not possible to hide toolbar ... 続きを読む
リリースノート: Look and Feel New Fluent Theme- DevExtreme v23.2 ships with a new Microsoft Fluent inspired web theme. The theme includes the following capabilities: Accessible components with contrast color support. Two size modes: Standard and Compact. New icon package ... 続きを読む

リリースノート: Wijmoの活用方法がわかる新サンプル2種を追加 Wijmoの活用方法がわかる新サンプル2種を追加 モバイルアプリ風サンプル: Wijmoの各種コントロールを使用した、モバイル風アプリケーションのサンプルです。 就業月報サンプル:Wijmoの各種コントロールを使用した、月々の勤怠を管理する就業月報アプリケーションのサンプルです。 React 18のstrictモードに対応:フロントエンドWebアプリケーションフレームワーク「React」の最新バージョン「18」のstrictモードに対応しました。 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Reactバージョン対応とWijmoの使用例や高度な使用例のサンプルを追加 Wijmoの使用例や高度な使い方がわかるサンプルを追加 勤務シフト表:Calendarで勤務日を範囲で選択し、TransposedGridやFlexGridを使用して各勤務日ごとの出勤人数や、勤務者別の出勤日数などを管理できます。 営業データ管理:「担当者別進捗状況」のタブではFlexGridを利用して案件データを表示し、LinearGaugeやセルテンプレートを使用して進捗率を可視化しています。 読み取り専用グリッド ... 続きを読む
リリースノート: Angular 14に対応とFlexGrid、FlexSheet新機能追加 対応環境 TypeScript 2(2.9.2)/3(3.0.0、3.1.2、3.9.9)/4(4.0.2-4.0.7、4.3.2) Angular 2/4/5/6/7/8/9/10/11/12/13/14 React 16/17 Vue.js 2/3 機能の追加 全般:Angular 14に対応しました(2022/9/20 検証・テスト完了のうえサポート開始) FlexGrid ... 続きを読む

リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: シンプルで美しいデータビジュアライゼーション提供 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- ... 続きを読む
リリースノート: Angular、React、Web Components & ASP.NET Coreにおける新しい体験の提供。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 ... 続きを読む

リリースノート: Added a new Word Count plugin. Incorrect display of ordered and unordered lists based on user selection. Cursor not positioned at the end after pasting large content in Froala Editor. Word count display issue after concatenating bulleted list items. Word ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Fixed issue where cursor jumps when editing inputs inside a table while editor is configured for 'toolbarInline'. Fixed XSS vulnerability. Fixed issue where text color hex codes are not changing the text color in the editor. Fixed issue where ... 続きを読む
リリースノート: Vulnerability in the link textrea. Error in console while copying text from Froala Editor after pasting content from Word. Editor toolbar not loading in Safari iPad. Editor breaking styling when performing cut and paste operation. External styles are not ... 続きを読む

リリースノート: App Builderのさらなる機能拡張と本番用コード生成 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む

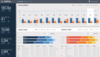
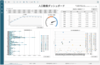
リリースノート: 新しいレポート形式のダッシュボード追加 ダッシュボード:紙などへの印刷を前提とする「ページレポート」、用紙サイズにとらわれない帳票レイアウトを実現する「RDLレポート」に加え、新しいレポート形式「ダッシュボード」を追加しました。 エリアタブ:ビューワ上に表示するエリアをタブで切り替えることができるので、表示したいエリアの選択と切り替えをスムーズに行うことが可能です。 コントロールのスクロール表示対応 レポート形式が「ダッシュボード」の場合、「コンテナ」コントロールの「オーバフロー」プロパティを「Auto」 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: 新たにNext.jsとNuxt.jsの2つのレンダリングフレームワークをサポート レンダリングフレームワークのサポート:新たに、「Next.js」「Nuxt.js」の2つのレンダリングフレームワークをサポートします。 フロントエンドフレームワークのサポート追加:新たに「Svelte」のサポートを追加しました。また「Angular」の最新バージョン「16」をサポートしました。 マルチレイアウト:RDLレポートに、複数のレイアウト構成が可能となる機能が追加されました。一つのレポートファイルに複数の ... 続きを読む
リリースノート: Web Workerによるレポートのバックグラウンド生成 Web Workerによるレポートのバックグラウンド生成: Web Workerを使用して、レポートの生成処理をバックグラウンドで並列処理できるようになりました。数万件の大量データを処理する場合でも、ビューワのUIがフリーズすることなく表示できます。 Tablixの改ページ方向の設定: Tablixが複数ページに跨り出力される際の改ページ方向を横方向、または縦方向のどちらを先に実施するかを選択できるようになりました。 チャート表現力の向上: ... 続きを読む

リリースノート: Column header presenters now render HTML. Column header presenters now render HTML. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Save and load data to/from Excel and CSV files. Bidirectional Microsoft Excel/CSV read/write- save and load data to/from Excel and CSV files. Support for adding SVG icons. Text disappearing when releasing a pressed key in the search box for a column in IE ... 続きを読む
リリースノート: Swipe Row demo updated. Scrolling the grid after hiding a column with the column menu fix updated. Time is displayed in the Chat demo. Filtering with Next/This/Last/Quarter filters in Column Menu demo corrected. Formatted date appears when grouping in ... 続きを読む