Infragistics Professional(日本語版)
機能的でスタイリッシュな企業向けアプリケーションを構築。
ASP.NETデータグリッド - フラットな表内の情報を、並べ替え、移動、フィルタなどの豊富な機能を使って表示、編集したり、データをテンプレート化できます。 タッチ操作でスタイルを設定できるほか、モバイルデバイスでのフリック操作やマルチタッチジェスチャーにも対応しています。.

リリースノート: シート保護のパスワード設定やゲージチャート作成のExcel互換機能を追加 ガントシート:プロジェクト管理や生産管理などで使用される工程管理表(ガントチャート)をExcelライクなUIで作成できる「ガントシート」機能を追加しました。 ExcelライクなUIでタスクを管理:ガントシートではタスクの追加、編集、削除、ソートやフィルタといった操作を慣れ親しんだExcelライクなUIで実現することができます。 階層表示やドラッグアンドドロップでの操作などExcel以上の機能性 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: フォームコントロール機能の追加とSJS形式の新ファイルフォーマットに対応 フォームコントロール:ワークシート上でインタラクティブな入力フォームを実現できる「フォームコントロール」機能を追加しました。この機能では、ボタンやチェックボックスなどをはじめとする9種類のExcelライクなフォームコントロールを利用できます。また、SpreadJSのExcel入出力機能を活用することで、フォームコントロールを配置したワークシートをExcelに出力したり ... 続きを読む
リリースノート: PictureShapeクラスを大幅に機能強化 新しいピクチャ機能:ピクチャ機能がシェイプをベースとした「PictureShape」に一新され、シート上に配置した画像に対する様々な表示調整が可能になりました。V15.1Jまでに実装されていた従来のピクチャ機能は互換性維持のため今後もご利用いただけますが、V15.2J以降は、大幅に機能強化された新しいPictureShapeクラスをぜひご利用ください。 ルックアップ列〈テーブルシート〉:テーブルシートでコンボボックスによるデータ入力が可能となる ... 続きを読む

リリースノート: Wijmoの活用方法がわかる新サンプル2種を追加 Wijmoの活用方法がわかる新サンプル2種を追加 モバイルアプリ風サンプル: Wijmoの各種コントロールを使用した、モバイル風アプリケーションのサンプルです。 就業月報サンプル:Wijmoの各種コントロールを使用した、月々の勤怠を管理する就業月報アプリケーションのサンプルです。 React 18のstrictモードに対応:フロントエンドWebアプリケーションフレームワーク「React」の最新バージョン「18」のstrictモードに対応しました。 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Reactバージョン対応とWijmoの使用例や高度な使用例のサンプルを追加 Wijmoの使用例や高度な使い方がわかるサンプルを追加 勤務シフト表:Calendarで勤務日を範囲で選択し、TransposedGridやFlexGridを使用して各勤務日ごとの出勤人数や、勤務者別の出勤日数などを管理できます。 営業データ管理:「担当者別進捗状況」のタブではFlexGridを利用して案件データを表示し、LinearGaugeやセルテンプレートを使用して進捗率を可視化しています。 読み取り専用グリッド ... 続きを読む
リリースノート: Angular 14に対応とFlexGrid、FlexSheet新機能追加 対応環境 TypeScript 2(2.9.2)/3(3.0.0、3.1.2、3.9.9)/4(4.0.2-4.0.7、4.3.2) Angular 2/4/5/6/7/8/9/10/11/12/13/14 React 16/17 Vue.js 2/3 機能の追加 全般:Angular 14に対応しました(2022/9/20 検証・テスト完了のうえサポート開始) FlexGrid ... 続きを読む

リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: シンプルで美しいデータビジュアライゼーション提供 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- ... 続きを読む
リリースノート: Angular、React、Web Components & ASP.NET Coreにおける新しい体験の提供。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 ... 続きを読む

リリースノート: App Builderのさらなる機能拡張と本番用コード生成 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む

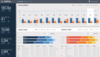
リリースノート: 新しいレポート形式のダッシュボード追加 ダッシュボード:紙などへの印刷を前提とする「ページレポート」、用紙サイズにとらわれない帳票レイアウトを実現する「RDLレポート」に加え、新しいレポート形式「ダッシュボード」を追加しました。 エリアタブ:ビューワ上に表示するエリアをタブで切り替えることができるので、表示したいエリアの選択と切り替えをスムーズに行うことが可能です。 コントロールのスクロール表示対応 レポート形式が「ダッシュボード」の場合、「コンテナ」コントロールの「オーバフロー」プロパティを「Auto」 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: 新たにNext.jsとNuxt.jsの2つのレンダリングフレームワークをサポート レンダリングフレームワークのサポート:新たに、「Next.js」「Nuxt.js」の2つのレンダリングフレームワークをサポートします。 フロントエンドフレームワークのサポート追加:新たに「Svelte」のサポートを追加しました。また「Angular」の最新バージョン「16」をサポートしました。 マルチレイアウト:RDLレポートに、複数のレイアウト構成が可能となる機能が追加されました。一つのレポートファイルに複数の ... 続きを読む
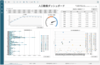
リリースノート: Web Workerによるレポートのバックグラウンド生成 Web Workerによるレポートのバックグラウンド生成: Web Workerを使用して、レポートの生成処理をバックグラウンドで並列処理できるようになりました。数万件の大量データを処理する場合でも、ビューワのUIがフリーズすることなく表示できます。 Tablixの改ページ方向の設定: Tablixが複数ページに跨り出力される際の改ページ方向を横方向、または縦方向のどちらを先に実施するかを選択できるようになりました。 チャート表現力の向上: ... 続きを読む

リリースノート: 豊かな表現力のリッチテキストエディタ追加 リッチテキストエディタ(GcRichTextEditor):WYSIWYGライクなエディタで文字を装飾しながら文書の作成ができる「リッチテキストエディタ(GcRichTextEditor)」を追加しました。 メニューバー、ツールバー、ショートカットなど、用途に応じて自由にカスタマイズすることもできます。 Webのフォーム入力に豊かな表現力を:仕様書や議事録の作成フォーム、ブログやフォーラムへの投稿フォーム、チャットのエディタなどに組み込むことによって ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Angular14とReact18に対応 新機能 Angular14に対応しました React18に対応しました 変更点 EventTypeインターフェイスは廃止されました undefinedをitemsに設定すると対象の項目が{!text}で表示される GcMask、GcDateTime、GcNumberでenabled=falseの場合値を貼り付けることができる GcNumberのreadOnlyがtrueの時、フォーカス状態からtabキーを押下してもフォーカスアウトされない ... 続きを読む
リリースノート: Angular13に対応 Angular13に対応しました highlightTextがtrueのGcTextBoxでコントロールにフォーカス直後、素早く値を入力すると、入力した値が正しく反映されない GcListBoxにて、トラックパッドでスクロールを行った場合、リスト項目の最下部までスクロールが行われる dropDownWidthに'auto'を設定するとInvalid propの警告が発生する ... 続きを読む

リリースノート: TeeChart JavaScript エディションを、独立した製品としてラインナップに追加。 TeeChart Enterprise エディションに含まれている JavaScript エディションを、独立した製品としてラインナップに追加いたしました。TeeChart JavaScript をご利用いただくことにより、フリーのライブラリと比較して圧倒的に少ないコード量で、容易に表現豊かなチャートを html 上に掲載できます。 チャートコントロール チャートコレクション ゲージ マップ 財務指標 円グラフ ... 続きを読む

リリースノート: Figma UIキットとのデザインからコードへの変換 App Builder:チャート機能の強化、グリッドコントロールにおけるCRUD(作成、読み出し、更新、削除)のサポート、Figmaとの連携を強化するための自動レイアウト機能などが追加 App Builder による Blazor コード生成:Blazor でコード生成可能なコンポーネントに、セレクト、コンボボックス、ダイアログが追加 次世代チャート:新機能「Chart Toolbar」を使用し ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: すべてのWebフレームワークで最高品質のUIコントロール追加 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- 新しいデータ凡例およびデータツールチップコンポーネントとともに ... 続きを読む
リリースノート: Angular v12 対応の最新コンポーネントと機能強化。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 Angular コンポーネント Angular ツリーコンポーネント Angular Date Picker ... 続きを読む

リリースノート: 今回のアップデート 金融チャートウィジェットの追加 Candlestick Chartウィジェットが追加され、金融データ用のチャートを表示できるようになりました。ローソク足チャート、棒足チャート(高値/安値を表示)、バーチャート(始値/高値/安値/終値を表示)の3種類のチャートに対応します。また、Composite Chartウィジェットを使用して、金融チャートを含む複数のチャートを表示することも可能です。 カレンダーの和暦表示 カレンダーのタイトルや日付文字列を和暦で表示できるようになりました。 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: 2013J v3での更新項目 SpreadJS Wijmo Enterpriseに含まれるSpreadJSウィジェットは、企業のWebアプリ開発を目的とした高性能HTML5スプレッドシートコントロールです。 強力なグリッドとスプレッドシートを利用して様々な機能を実現します。 日本の業務アプリケーションに最適化 本リリースでは日本の業務アプリケーションに最適化された機能が入力系のウィジェットに多く追加されています。wijinputdateウィジェットでは、和暦書式の他、編集中と編集終了時(表示状態 ... 続きを読む
リリースノート: 2013Jの主な機能 最新のWeb開発に必要なすべての機能を提供 HTML5対応 HTML5、jQuery、CSS3、SVGで構築されたWijmoウィジェットにより、最新のWeb技術に適したアプリケーション開発が可能。 ThemeRollerによるテーマ作成 アプリケーション全体で統一感のあるデザインを容易に実現。 jQuery UI & jQuery Mobileベース jQueryとjQuery UIは、JavaScripライブラリのデファクトスタンダードと呼ばれ ... 続きを読む