Telerik DevCraft Ultimate(英語版)
Web、デスクトップ、モバイルアプリの機能満載のモダンなUIを構築
- Windowsフォーム、ASP.NET、WPF、UWP、Xamarinを含むあらゆる.NETテクノロジに対応
- jQuery、Angular、React、Vueの各フレームワーク用のJavaScriptコンポーネントを収録
- Telerik ReportingやJustMockをはじめ、多数の製品を含む

スクリーンショット: Award-Winning.NET UI Controls for Mobile, Web, and Desktop.-176 ... 続きを読む この製品についてさらに結果を表示します。
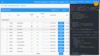
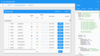
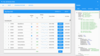
スクリーンショット: Industry leading datagrid with top features including on-demand loading, Excel-like filtering, editing, cell customization, and grouping.-175 ... 続きを読む
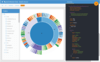
スクリーンショット: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 続きを読む

スクリーンショット: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A flexible layout manager helps organize the display of data and content across multiple browsers, devices, and screen sizes. 0 ... 続きを読む
スクリーンショット: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... 続きを読む

スクリーンショット: Views of popular Wijmo FlexGrid, FlexChart, FlexMap, and Calendar components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: JavaScript datagrid which includes built-in sorting, formatting, pagination, and flexible data binding. 0 ... 続きを読む
スクリーンショット: Includes 50+ chart types, dozens of chart elements, interactions, and customizations. 0 ... 続きを読む

スクリーンショット: Develop web applications faster by using ExtAngular with Angular. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtAngular with your existing Angular apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtAngular. 0 ... 続きを読む

スクリーンショット: ExtReact includes 140+ pre-built and pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtReact with your existing React apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtReact. 0 ... 続きを読む

スクリーンショット: Develop JavaScript web applications faster by using ExtWebComponents pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create a fresh, modern user experience with minimal effort. 0 ... 続きを読む
スクリーンショット: Sencha Test includes support for end-to-end testing of ExtWebComponents and JavaScript Framework applications. 0 ... 続きを読む

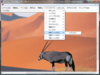
スクリーンショット: Screenshot of LEADTOOLS Imaging Pro(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: LEADTOOLS Imaging Pro(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of LEADTOOLS Imaging Pro(日本語版) 続きを読む

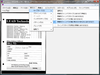
スクリーンショット: Screenshot of LEADTOOLS Document Imaging(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of LEADTOOLS Document Imaging(日本語版) 続きを読む
スクリーンショット: Screenshot of LEADTOOLS Document Imaging(日本語版) 続きを読む

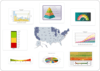
スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types right from the ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types right from the ... 続きを読む
スクリーンショット: The Charts don't just look good; they feel good too! Fusioncharts are highly interactive with drill-down, tooltips, zooming, panning, chart export and visual editing. Makes for an enjoyable reporting experience. ... 続きを読む

スクリーンショット: Screenshot of LEADTOOLS Imaging Pro Suite(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: LEADTOOLS Imaging Pro Suite(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of LEADTOOLS Imaging Pro Suite(日本語版) 続きを読む