Codejock Docking Pane Visual C++ MFC (英語版)
Visual Studioスタイルのドッキングウィンドウを作成
- ドッキングウィンドウをカスタマイズして見栄えのするインターフェイスを構成
- 除去可能なタブとウィンドウを自動的に隠す機能でワークスペースを整理
- Visual StudioとOfficeのテーマをサポート

スクリーンショット: Award-Winning.NET UI Controls for Mobile, Web, and Desktop.-176 ... 続きを読む この製品についてさらに結果を表示します。
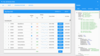
スクリーンショット: Industry leading datagrid with top features including on-demand loading, Excel-like filtering, editing, cell customization, and grouping.-175 ... 続きを読む
スクリーンショット: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 続きを読む

スクリーンショット: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Comprehensive unit and end-to-end testing solution for Ext JS. 0 ... 続きを読む
スクリーンショット: A flexible layout manager helps organize the display of data and content across multiple browsers, devices, and screen sizes. 0 ... 続きを読む

スクリーンショット: Views of popular Wijmo FlexGrid, FlexChart, FlexMap, and Calendar components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: JavaScript datagrid which includes built-in sorting, formatting, pagination, and flexible data binding. 0 ... 続きを読む
スクリーンショット: Includes 50+ chart types, dozens of chart elements, interactions, and customizations. 0 ... 続きを読む

スクリーンショット: Develop web applications faster by using ExtAngular with Angular. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtAngular with your existing Angular apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtAngular. 0 ... 続きを読む

スクリーンショット: ExtReact includes 140+ pre-built and pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtReact with your existing React apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtReact. 0 ... 続きを読む

スクリーンショット: Develop JavaScript web applications faster by using ExtWebComponents pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create a fresh, modern user experience with minimal effort. 0 ... 続きを読む
スクリーンショット: Sencha Test includes support for end-to-end testing of ExtWebComponents and JavaScript Framework applications. 0 ... 続きを読む

サポート: 年間保守サービス 有効期間中、以下のサービスをご利用いただけます。 優先サポート:ご質問をいただいた翌営業日内の一次回答。 延長サポート:通常サポート(製品発売から36か月、もしくは販売終了から12か月のいずれか長い方の期間)が終了した後でもテクニカルサポートを引き続きご利用できます。ただしサービスパック(アップデート)の提供は行いません。 フリーアップグレード:新バージョンがリリースされた場合にはお持ちの開発ライセンスをフリーアップグレードできます。 年間保守サービスの有効期間は1年間です ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of LEADTOOLS Imaging Pro(日本語版) 続きを読む
スクリーンショット: LEADTOOLS Imaging Pro(日本語版) のスクリーンショット 続きを読む

サポート: 年間保守サービス 有効期間中、以下のサービスをご利用いただけます。 優先サポート:ご質問をいただいた翌営業日内の一次回答。 延長サポート:通常サポート(製品発売から36か月、もしくは販売終了から12か月のいずれか長い方の期間)が終了した後でもテクニカルサポートを引き続きご利用できます。ただしサービスパック(アップデート)の提供は行いません。 フリーアップグレード:新バージョンがリリースされた場合にはお持ちの開発ライセンスをフリーアップグレードできます。 年間保守サービスの有効期間は1年間です ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of LEADTOOLS Document Imaging(日本語版) 続きを読む
スクリーンショット: Screenshot of LEADTOOLS Document Imaging(日本語版) 続きを読む

サポート: 年間保守サービス 有効期間中、以下のサービスをご利用いただけます。 優先サポート:ご質問をいただいた翌営業日内の一次回答。 延長サポート:通常サポート(製品発売から36か月、もしくは販売終了から12か月のいずれか長い方の期間)が終了した後でもテクニカルサポートを引き続きご利用できます。ただしサービスパック(アップデート)の提供は行いません。 フリーアップグレード:新バージョンがリリースされた場合にはお持ちの開発ライセンスをフリーアップグレードできます。 年間保守サービスの有効期間は1年間です ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of LEADTOOLS Imaging Pro Suite(日本語版) 続きを読む
スクリーンショット: LEADTOOLS Imaging Pro Suite(日本語版) のスクリーンショット 続きを読む

サポート: New Support Portal (http://support.nevron.com) Nevron technical support is based on a ticketing system. The new system aims to provide higher level support services, support ticket tracking and a better customer experience. By using the support portal ... 続きを読む この製品についてさらに結果を表示します。
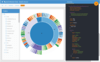
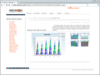
スクリーンショット: Pie Charts 続きを読む
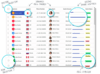
スクリーンショット: Stock Charts 続きを読む