MindFusion.Charting for WinForms(英語版)
Add charting functionality to your Windows Forms applications.
- Includes graph, line, area, bar, pie and doughnut components
- Charts can have different styles, colors, fonts and pictures
- Royalty free distribution

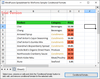
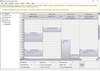
スクリーンショット: Conditional formatting 続きを読む この製品についてさらに結果を表示します。
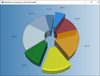
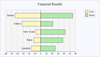
スクリーンショット: Charts 続きを読む
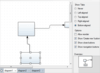
スクリーンショット: Database data 続きを読む

スクリーンショット: MindFusion.Charting for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion.Scheduling for WPF 続きを読む
スクリーンショット: MindFusion.Mapping for WPF 続きを読む

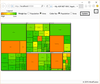
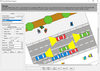
スクリーンショット: Sample Treee Map Diagram 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Sample Lanes Diagram 続きを読む
スクリーンショット: Sample Tree Layout Diagram 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む
スクリーンショット: Two different charts shown the same data. They are drawn in a column with an offset between the series. ... 続きを読む

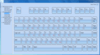
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む

スクリーンショット: FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む
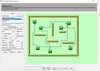
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む

スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む

スクリーンショット: Includes all commonly used charts used for drawing different types of charts bars, cylinders, pies, doughnuts, lines, areas, scatter, bubble, radar, polar etc ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Bind charts to XML documents. ... 続きを読む
スクリーンショット: Screenshot showing a 3D area chart with 4 areas sorted by their maximum value. ... 続きを読む