ComponentOne Studio Ultimate(日本語版)
JavaScript、.NET、Xamarin用の高速、柔軟なUIコントロールを揃えたツールキット。
クロスプラットフォームで簡単にレポートを作成 - Winフォーム、WPF、UWPアプリでローカルでレポートを作成。 グラフの種類は70以上。フィルタリングや並べ替え、計算フィールドなどでレポートをカスタマイズ。 DOCX、XLS、PDF等複数の形式でエクスポートすることもできます。.

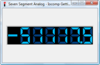
スクリーンショット: The Seven Segment Integer control is a seven-segment display used for displaying Integer values. If the Value overflows the display in the positive direction, then up arrows will be shown. If the Value overflows the display in the negative direction, then ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Seven Segment Integer control is a seven-segment display used for displaying Integer values. If the Value overflows the display in the positive direction, then up arrows will be shown. If the Value overflows the display in the negative direction, then ... 続きを読む
スクリーンショット: The Phone Pad Control is a simple numeric keypad control with mouse control support. Input is processed in your application by using the OnKeyClick event. ... 続きを読む

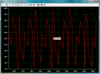
スクリーンショット: With Iocomp.NET WinForms Plot Pack you can create professional real-time plotting/charting type applications in.NET development environments. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With Iocomp.NET WinForms Plot Pack you can create professional real-time plotting/charting type applications in.NET development environments. ... 続きを読む
スクリーンショット: Iocomp.NET WinForms Plot Pack lets you zoom & scroll while plotting. ... 続きを読む

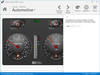
スクリーンショット: LinearGauge can be used to recreate everything from rolling scales to thermometers. Orient the gauge either horizontally or vertically and everything will automatically adjust (with the exception of embedded controls). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The CircularGauge and LinearGauge support logarithmic scales with a configurable base. Logarithmic scales can be useful when more sensitivity is needs for lower values, since smaller values are spaced further apart. ... 続きを読む
スクリーンショット: Both the CircularGauge and LinearGauge support any number of scales which control the placement of the gauge elements, such as tick marks and pointers. In turn, any number of tick-sets can be specified when control value ranges and intervals, such as ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 続きを読む この製品についてさらに結果を表示します。
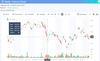
スクリーンショット: Create stunning stock visualizations with the powerful financial chart component.-173 ... 続きを読む
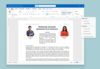
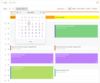
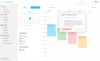
スクリーンショット: Deliver quick and beautiful reports for your business applications, complete with data visualization and code-free report building.-172 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む

スクリーンショット: The ASP.NET MVC Gauges render completely on the client-side, using HTML5 Canvas or the SVG element specification to deliver itself to the user. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The UWP Gauge control helps you build business dashboards or craft graphical indicators. It includes a rich assortment of circular, linear and numeric gauge types and offers powerful customization capabilities. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む