公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

スクリーンショット: Column chooser. 続きを読む この製品についてさらに結果を表示します。
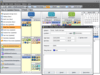
スクリーンショット: Alternating row style. 続きを読む
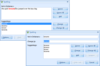
スクリーンショット: Input validation and error indication. 続きを読む

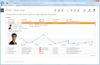
スクリーンショット: Master Detail Grid View 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Stacked Column Grid View 続きを読む
スクリーンショット: Tree View 続きを読む

スクリーンショット: Screenshot of Express Spell Checker 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Express Spell Checker 続きを読む

スクリーンショット: The ExpressScheduler supports multiple look and feel styles which affect how headers, separators, scrollbars and the date navigator's elements are painted. Additionally, the specified look and feel settings are in effect for all the dialogs your end ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ExpressScheduler は、複数のルック&フィールをサポートしており、ヘッダーやセパレーター、スクロールバー、日付ナビゲーター要素などがどのようにペイントされるかを決定します。さらに、指定されたルック&フィールの設定はすべてのダイアログに対して有効であり、予定表コントロール内で起動できます。必要に応じて、予定表とダイアログで別々のルック&フィールを設定することができます。 ... 続きを読む
スクリーンショット: Building scheduling capabilities into your application requires that you deliver features end-users have come to expect from today’s leading PIMs. An advanced scheduling system is not just about appearances but how information can be presented and ... 続きを読む

スクリーンショット: XtraScheduler Suite 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: XtraScheduler Suite は、Developer Express のスキン エンジンを完全にサポートしており、表示される予定に対して、任意の形や色を使用することができます。 ... 続きを読む
スクリーンショット: XtraScheduler Suite 続きを読む

スクリーンショット: Month View 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Timetable View 続きを読む
スクリーンショット: Scheduler 続きを読む

スクリーンショット: A block within a flow chart control is called an object. Objects may be of different shapes and may be drawn with different colors. Every object can contain text as well as an image. Object provides different layouts of text and image within the object ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Flow chart objects are linked via connections. Connection either links two objects or 'hangs'; that is, it is linked only to one object or has no linked objects. It may be drawn in different ways; for instance, two points may be linked via a ... 続きを読む
スクリーンショット: An object can be united (grouped) into a union. If the main Object of the union moves, all other objects move accordingly. Though you can move several objects if you select them all, union makes the same movement easier for end users. For instance, assume ... 続きを読む

スクリーンショット: Images for each individual node within the tree structure as well as their placement within each node object (using ImageLists). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Easily customize the color, size and shape of each node. ... 続きを読む
スクリーンショット: Rotation of the structure by 90 degrees enables you to easily view your chart from a different perspective. ... 続きを読む

スクリーンショット: ASPxGauges themes. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: To bind the control to data, a scale's DataBinding event is used ... 続きを読む
スクリーンショット: ASPx Gauges Suite Dashboards. ... 続きを読む

スクリーンショット: Xtra Gauges Suite 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Xtra Gauges Suite 続きを読む