DB PowerStudio Developer Edition for DB2
A multi-database toolset for database management professionals.
- Identify performance bottlenecks immediately
- Visually tackle complex SQL queries
- Perform seamless schema and data migrations

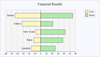
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む
スクリーンショット: Two different charts shown the same data. They are drawn in a column with an offset between the series. ... 続きを読む

スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む

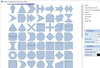
スクリーンショット: FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む

スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む

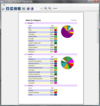
スクリーンショット: Includes all commonly used charts used for drawing different types of charts bars, cylinders, pies, doughnuts, lines, areas, scatter, bubble, radar, polar etc ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Bind charts to XML documents. ... 続きを読む
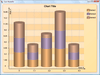
スクリーンショット: Screenshot showing a 3D area chart with 4 areas sorted by their maximum value. ... 続きを読む

スクリーンショット: MindFusion Reporting includes advanced features like scroll/ zoom / print / reports preview or a a Build in Charting Component with Wizard. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion's professional reporting tool features a complete list of properties, methods and events that let you create advanced business reports in the style and format you want them. ... 続きを読む
スクリーンショット: A report Designer automates customizing the report's appearance. Placement of any WinForms control as a report element is also possible. ... 続きを読む

スクリーンショット: The WPF diagram control features more than 100 predefined node shapes. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Links can have various arrowhead shapes and you can associate such shapes with links origins and segment centers. 0 ... 続きを読む
スクリーンショット: Containers hold other Nodes and can be nested one within another, the containment hierarchy depth is unlimited. 0 ... 続きを読む

スクリーンショット: The Chart ModelKit supports the most popular Series types: Bar, Line, Pie, Stock, and many others. The Chart ModelKit concept provides separation of data storing and displaying, i.e. it provides the ability to change series type without changing series ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Double click on the ChartViewer component to run the Designer. When you open the designer the Wizard window also opens. Here you can select a chart from a number of existing templates. Select the chart from the list, click the OK button and the selected ... 続きを読む
スクリーンショット: The AreaSeriesView represents data as area, bounded by a broken line, passing through all series points. The StackedAreaSeriesView is a chart, containing areas corresponding to different series. Series are located one over another. The ... 続きを読む

スクリーンショット: The Chart ModelKit supports the most popular Series types: Bar, Line, Pie, Stock, and many others. The Chart ModelKit concept provides separation of data storing and displaying, i.e. it provides the ability to change series type without changing series ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Double click on the ChartViewer component to run the Designer. When you open the designer the Wizard window also opens. Here you can select a chart from a number of existing templates. Select the chart from the list, click the OK button and the selected ... 続きを読む
スクリーンショット: The AreaSeriesView represents data as area, bounded by a broken line, passing through all series points. The StackedAreaSeriesView is a chart, containing areas corresponding to different series. Series are located one over another. The ... 続きを読む