公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

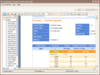
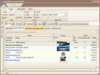
スクリーンショット: Screenshot of DXperience Professional 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of DXperience Professional 続きを読む
スクリーンショット: Screenshot of DXperience Professional 続きを読む

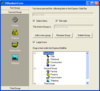
スクリーンショット: Add easily customizable MS Outlook® Style SideBars to your applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Use powerful editors and controls to customize your toolbar. for example you can create large buttons like Internet Explorer, rotate labels and add dropdown boxes. ... 続きを読む
スクリーンショット: Whether you prefer MS Office 2003 or the new Office 2007- Internet Explorer or Windows Vista. ... 続きを読む

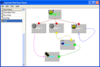
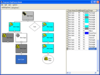
スクリーンショット: A block within a flow chart control is called an object. Objects may be of different shapes and may be drawn with different colors. Every object can contain text as well as an image. Object provides different layouts of text and image within the object ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Flow chart objects are linked via connections. Connection either links two objects or 'hangs'; that is, it is linked only to one object or has no linked objects. It may be drawn in different ways; for instance, two points may be linked via a ... 続きを読む
スクリーンショット: An object can be united (grouped) into a union. If the main Object of the union moves, all other objects move accordingly. Though you can move several objects if you select them all, union makes the same movement easier for end users. For instance, assume ... 続きを読む

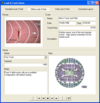
スクリーンショット: Use the Standard style to draw ExpressLayout Control elements in a manner similar to that found in Microsoft Windows. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Office style is used to draw the ExpressLayout Control elements in a manner similar to that found in Microsoft Office 2000. ... 続きを読む
スクリーンショット: Use the Web style to draw ExpressLayout Control elements in a manner similar to a web page. ... 続きを読む

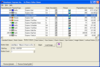
スクリーンショット: On activation of a dataset, the dxDBTreeView loads records which have a PARENT value equal to RootValue (Locate the first record whose parent Value equals RootValue and then fetch and load the records when the values of the PARENT field are equal. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: TDBTreeView is a window that displays a hierarchical list of items related to a dataset. You can directly manipulate TreeView nodes, using drag & drop and all changes will be reflected in the dataset. On changing the Value of a field related to the ... 続きを読む
スクリーンショット: TdxDBTreeView object is a TreeView control that can display and edit a dataset with hierarchical structures (a self-reference dataset). ... 続きを読む

スクリーンショット: Images for each individual node within the tree structure as well as their placement within each node object (using ImageLists). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Easily customize the color, size and shape of each node. ... 続きを読む
スクリーンショット: Rotation of the structure by 90 degrees enables you to easily view your chart from a different perspective. ... 続きを読む

スクリーンショット: You can apply styles to the PivotGrid that are stored in the style repository. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Use ExpressPivotGrid to mine custom structured data from an unbound source. ... 続きを読む
スクリーンショット: You can sort values of one field by the grand total summaries of another field. ... 続きを読む

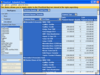
スクリーンショット: With its powerful built-in field editors, the QuantumTreeList can meet all your data editing requirements. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With the QuantumTreeList, your end-user can customize (add or remove) visible TreeList columns as their needs dictate. ... 続きを読む
スクリーンショット: Your users can instantly locate any information displayed within individual TreeList columns. ... 続きを読む

スクリーンショット: This product allows you to easily Skin other Developer Express components. For example the ExpressQuantumGrid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can also Skin the ExpressPivotGrid. ... 続きを読む
スクリーンショット: Here the ExpressScheduler component is skinned in sliver. ... 続きを読む

スクリーンショット: Screenshot of Express Spell Checker 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Express Spell Checker 続きを読む