公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

スクリーンショット: Xceed Upload for Silverlight lets you quickly and easily add multi-file upload capabilities with no limits on the amount of data being transferred to any Silverlight 3 application. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: All upload operations are asynchronous, meaning that the Web page hosting your application remains perfectly responsive and usable throughout the transfer ... 続きを読む
スクリーンショット: Includes Xceed Http Server Tools for ASP.NET, which gives you classes to make dealing with compressed/encoded files as easy as working with regular files. Also simplifies working with compressed/encoded strings. Supports Windows Vista, Windows XP SP2, ... 続きを読む

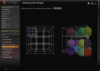
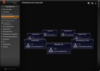
スクリーンショット: The GridLayout 3D sample has two samples in one. On the left you can move the sliders to view how items can be placed and moved within the 3D Space. On the right you can see multpile sphericle 3D models all rendered as the grid rotates. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The GridLayout 3D sample has two samples in one. On the left you can move the sliders to view how items can be placed and moved within the 3D Space. On the right you can see multpile sphericle 3D models all rendered as the grid rotates. ... 続きを読む
スクリーンショット: 3D Cylinders placed in a canvas can be used to model complex data as shown in this sample. By refreshing the data you can view the various exit and entry animations. Those are Penner animations in 3D. ... 続きを読む

スクリーンショット: Xceed Chart for ASP.NET provides ASP.NET support of image maps, image response, server-side events with post back, persistent states, streaming, script injection, browser detection and automatic temporary file cleanup, out-of-process rendering, and more. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Xceed Chart for ASP.NET can be used in an ASPX page with no code behind. This feature can be useful when you have to port legacy ASP applications to ASP.NET ... 続きを読む
スクリーンショット: Xceed Chart for ASP.NET can synchronize the axis position with another axis value ... 続きを読む

スクリーンショット: Screenshot showing a Polar Chart created with Xceed Chart for.NET. Xceed Chart for.NET uses OpenGL (present on most graphics cards) for fast, real-time rendering of charts, with GDI+ as a fallback. Xceed Chart for.NET supports 14 major 2D/3D chart types, ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Several Financial charts included. Stock Series includes Candle, Stick and Date Time Stock. ... 続きを読む
スクリーンショット: Real Time data plotting supported. The current point is marked with a const line. ... 続きを読む

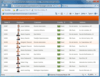
スクリーンショット: Screenshot of Xceed DataGrid for Silverlight 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Xceed DataGrid for Silverlight 続きを読む
スクリーンショット: Screenshot of Xceed DataGrid for Silverlight 続きを読む

スクリーンショット: In addition to traditional table and card views like Vista, XP, Media Center, or classic styles, Xceed DataGrid allows you to present and edit data in 3D layouts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Xceed DataGrid for WPF includes full-column animated drag and drop reordering functionality. ... 続きを読む
スクリーンショット: Xceed DataGrid for WPF includes a Project template for Visual Studio that sets up a new theme project so you can create your own. A tutorial on creating a custom theme is also included to help you get started. ... 続きを読む

スクリーンショット: Use external objects such as the MaskEdit control. The Object is automatically integrated in the SmartUI enabling it to behave as a SmartItem gaining focus when needed. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Displays a pop-up menu with the SubItems on a SmartItem object. 0 ... 続きを読む
スクリーンショット: Mimic OutlookBars or ViewBars with the ViewBarButtonGroup which is a ViewBarCheck-type SmartItem. 0 ... 続きを読む

スクリーンショット: A look at Carousel3D included in the Mixer sample viewer that ships with every version of Blendables. In addition to viewing samples users can access the source of the samples ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A design time experience was created inside of Microsoft Expression Blend to put everything the blendables user needs right at their fingertips. ... 続きを読む
スクリーンショット: TimelinePanel makes it easy to create compelling data visualizations that emphasize the chronological nature of a data set. Simply drop it into any application, set a handful of properties and watch as elements get arranged in time and space ... 続きを読む

スクリーンショット: Layout to Layout animation is by far the most valuable feature of the Blendables Layout Mix. Included are all of the standard Penner animations to describe the life-like feel when switching between layouts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With the Blendables Layout Mix you can create a 3D like experience without having to do true 3D. The Layout Mix Carousel control allows for a wide range of customization as evident in the Carousel Properties ... 続きを読む
スクリーンショット: The radial canvas allows for placement of objects in a circular fashion. Like all layouts in the Layout Mix adding, removing and rearranging objects within this canvas can be animated using standard Penner Animations. ... 続きを読む