ComponentOne Studio Enterprise(英語版)
モバイル、Web、デスクトップアプリ開発用の.NETとJavaScriptの優れたコントロールを収録。
WPFコントロール - WPF UIコントロールを使用すると、開発者はデスクトップアプリケーションにさまざまな機能を短時間で実装可能 データグリッド、グラフ、入力、スケジューラ、リッチテキストエディターなど、柔軟なWPFコントロールの完全なセットを提供。.

スクリーンショット: Document Solutions for Word has full source code available to parse Markdown.md file using Markdig markdown processor (BSD 2-Clause license) and convert to Word.docx file. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: In DsWord, a paragraph is represented by the Paragraph class. This class allows you to work with the paragraph element in a Word document. DsWord provides ParagraphFormat class which contains all the formatting properties for a paragraph, such as ... 続きを読む
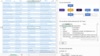
スクリーンショット: Tables in a document help in displaying the content in organized and structured manner. In DsWord, a table is a block content object and is represented by the Table class which lets you access the structure, content and formatting of the table. 0 ... 続きを読む

スクリーンショット: The TableRenderer class added to Document Solutions for Imaging provides users with the ability to easily render complex table layouts on image formats. This feature eliminates the need to know the size of table columns, merged cells, or the layout of ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Compare images for software testing, image manipulation detection, or comparing shots from security frames. Perform fuzzy image comparisons and generate different images. This tool provides an effective way of comparing a variety of image types. 0 ... 続きを読む
スクリーンショット: Apply advanced imaging effects, including dithering, thresholding, gray scaling, and various RGB effects. 0 ... 続きを読む

スクリーンショット: By embedding the ActiveReportsJS Report Viewer into your application, end users will be able to read, print, and export reports. The Report Viewer supports Angular, React, and Vue, with recently added support for Svelte, Vite.js, Next.js, and Nuxt.js. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ActiveReportsJS Standalone Report Designer is a cross-platform reporting solution that allows users to design and customize reports using a drag-and-drop interface. With its intuitive interface and powerful features, it simplifies the report creation ... 続きを読む
スクリーンショット: Create highly functional reports in your web applications from multiple JSON data sources. 0 ... 続きを読む

スクリーンショット: Combine the ease of spreadsheet inputs with a complex, high-speed, calculations. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With the powerful Spread Desktop Designer App, you’ll get code-free.NET spreadsheet apps in no time. 0 ... 続きを読む
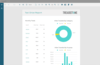
スクリーンショット: Generate reports with data bound sources, status bars, Excel-like tables with filtering, embedded logos, and much more. 0 ... 続きを読む

スクリーンショット: TableSheet is a fast, data-bound table view with grid-like behavior, a spreadsheet user interface and calculation engine which uses the Data Manager to pull data from the server, interact with it and then creates a view of the fetched data to bind to a ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: SpreadJS offers a Designer Component as an optional deployment add-on. This component provides developers the ability to embed an Excel-like ribbon bar and UI functionality into their web applications for their users to customize the spreadsheet. 0 ... 続きを読む
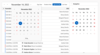
スクリーンショット: Easily create an interactive Kanban chart for your JavaScript application using SpreadJS's PivotTables, slicers, dynamic arrays, and different functions and formulas. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: Sencha GXT features high-performance UI components that are interoperable with native GWT components, templates, and layout manager. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Improve the design process with pre-integrated tools like Sencha Architect, Stencils and Themer. 0 ... 続きを読む
スクリーンショット: Ext JS provides a responsive config system that allows application components to adapt to specific device orientation or available browser window size. 0 ... 続きを読む

スクリーンショット: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for Ext JS. 0 ... 続きを読む

スクリーンショット: Configure an unlimited number of columns, GRUI will only render the visible columns. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Using a Virtual Store to create and manage active range record, this will monitor the scrolling in the grid. Refresh the views rows from the page cache as needed. 0 ... 続きを読む
スクリーンショット: The paging toolbar allows you to paginate forwards and backwards in the record sets with the slider buttons and input field. 0 ... 続きを読む

スクリーンショット: Integrate fully-featured document editing into your web applications. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Integrate document viewing, annotation and form filling features into your applications. 0 ... 続きを読む
スクリーンショット: Create, merge, convert and modify documents server-side without any UI. 0 ... 続きを読む