公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

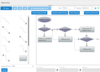
スクリーンショット: Custom build your own designs and business process flows with the SmartClient diagramming module. ... 続きを読む この製品についてさらに結果を表示します。
機能: and Diagrams Custom build your own designs and business process flows with the SmartClient diagramming module. ... layouts, then stored for future use. Diagramming and Flowchart tools: Similar to Visio, use shapes ... and connectors to create a flowchart or diagram. Form Builders/Development Tools: Enable end users to create new ... 続きを読む
説明: users. Diagramming & Flowchart tools: tools similar to Visio™ which allow users to use shapes and ... connectors to create a flowchart or diagram. Form Builders & Development Tools: tools which enable end ... 続きを読む

リリースノート: Adds support for Sankey diagrams, flow diagrams that show nodes linked by flows, the quantity ... of each flow being represented as its width. Sankey Diagram- A Sankey diagram is a flow diagram that shows ... nodes linked by flows, the quantity of each flow being represented as its width. This chart type ... 続きを読む この製品についてさらに結果を表示します。
説明: Chart Stock Charts Sunburst Chart Surface Chart Tag Cloud Timeline Chart Treemap Chart Venn Diagram ... 続きを読む
説明: アプリへの埋め込み・統合用のJavaScriptのグラフ AnyChart はプラットフォームに共通のグラフ作成ソリューションで、ダッシュボードの作成、レポート作成、分析、統計、財務、およびそれ以外のデータ可視化ソリューションに取り組むお客様全員を対象としています。AnyChart は Web グラフ アプリケーションに最適で、ブラウザーにまったく依存しない、プラットフォームに共通の製品です。ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails、シンプルな HTML ページ、PowerPoint プレゼンテーションと組み合わせて使用することができます ... 続きを読む

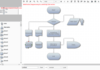
説明: allows you create flow diagrams using predefined node shapes. You can also use links to join nodes ... Add platform independent diagramming to your application. MindFusion.Diagramming for JavaScript ... together and users can create, resize, select, move and modify nodes and links as they wish. All diagram ... 続きを読む この製品についてさらに結果を表示します。
説明: プラットフォームに依存しない作図機能をアプリケーションに追加 MindFusion.Diagramming for JavaScript allows you create flow ... React- The diagramming library includes a React DiagramView component. It renders a diagram instance ... using native JavaScript, React, Vue, Angular or Blazor MindFusion.Diagramming for JavaScript Features ... 続きを読む
リリースノート: TableNode improvements getRow and getColumn methods now return strongly-typed TableRow and TableColumn objects. The anchorPattern property of TableRow and rowAnchorPattern property of TableNode now let you specify the points where links connect to table rows. cellTextColor property now lets you set ... 続きを読む

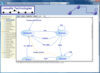
説明: like workflow diagrams, database diagrams, communication networks, organizational charts, process flow ... Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications ... , state transitions diagrams, telephone call centers, CRM (Customer Relationship Management), expert ... 続きを読む この製品についてさらに結果を表示します。
説明: HTML5でさまざまなフローチャートを簡単に作成 Addflow for HTML5 is a 100% Javascript Flowcharting/Diagramming component ... diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions ... 続きを読む
価格: Addflow for HTML5 Standard v1.2.1.1 1 開発 ライセンス 当社パーツ番号: 547207-608993 4 開発 チーム ライセンス 当社パーツ番号: 547207-608995 1 サイト ワイドー ライセンス (指定された一つの場所に付き、無制限の開発ライセンス提供) 当社パーツ番号: 547207-608997 1 エンタプライズ ワイド ライセンス (指定された一つの会社/組織に付き、無制限の開発ライセンス提供、場所の制限無し) 当社パーツ番号: 547207-608999 Addflow for HTML5 Professional v1.2.1 ... 続きを読む

リリースノート: can be used to create a wide range of diagrams, including flow charts, use case diagrams, workflow ... a wide range of diagrams, including flow charts, use case diagrams, workflow processes, and more. ... to create a wide range of diagrams, including flow charts, use case diagrams, workflow processes, and more. ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: under the Basic, Flow, Arrow, Electrical, and UML shape categories in the Diagram control. Added C, ... Major components include Data Grid, Charts, Schedule, Diagrams, and RTE. Supports server-side Razor ... components. Added Swimlane support to the Diagram component. React Introduced new Dashboard Layout, File ... 続きを読む
リリースノート: Diagram Save and Load a Diagram- All of a diagram’s properties can be persisted in.xml format. This allows ... users to continue working on a particular diagram by reloading its.xml document. Essential Gantt for WPF ... flow-document loading with all formatting intact. In these cell types, columns with images and multiple formats ... 続きを読む

リリースノート: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... Adds 3 new chart types- Sankey Diagram, Chord Diagram and Sunburst Chart. v3.15.3 Updated Sep 14, ... 続きを読む この製品についてさらに結果を表示します。
説明: Chart Drag-able Area 2D Chart Others Chord Diagram Sankey Diagram Sunburst Treemap Chart Radar Chart ... 続きを読む
説明: Drag-able Area 2D Chart Others Chord Diagram Sankey Diagram Sunburst Treemap Chart Radar Chart Heat Map ... 続きを読む

リリースノート: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: and 'xAxisMaxValue' attributes were defined, also causing data plot values to flow out of the canvas. ... 続きを読む
スクリーンショット: charts for network diagrams, employee performance analysis and stock price plotting. ... 続きを読む

リリースノート: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: out of charts. Previously, in spite of enough space being available, the tooltips would flow out ... 続きを読む

リリースノート: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: data as possible, and is set off from the flow of text, spark charts are intended to be succinct, ... 続きを読む
リリースノート: space being available, the tooltips would flow out of charts. Now, if there is sufficient rendering ... 続きを読む

リリースノート: is a type of flow diagram, which depicts the flow of resources from one point to another. Chord Diagram ... - The Chord Diagram is a graphical method of displaying flows or connections among relatable entities. ... to the nodes and links of the Chord diagram. Events such as Click and Hover as well as support for link ... 続きを読む この製品についてさらに結果を表示します。
説明: chart types for domain-specific usage like network diagrams, stock charts, what-if analysis, financial ... Drag Node Chart (for node/network diagrams) Step Line Charts- Since v 3.2 Multi-axis Line Chart ... 続きを読む
説明: 専門的なグラフを作成するためのJavaScript(HTML5)のライブラリ PowerCharts XT is a set of advanced chart types for domain-specific usage like network diagrams, stock charts, what-if analysis, financial planning, hierarchical structures etc. The charts are rendered client-side using JavaScript (HTML5), using either JSON or ... 続きを読む