公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。
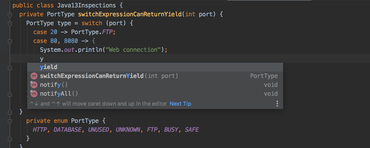
Java
Profiling Tools
Services
Performance
Editor
Appearance
Gradle
Maven
Version Control
Kotlin
Groovy
Scala
JavaScript & TypeScript
Database Tools
JVM Debugger
Shell Script
HTTP Client
Terminal
Plugins
Kubernetes

Javaのソフトウェア統合開発環境
今すぐ JetBrains ライセンススペシャリストとライブ チャット。