機能
- Added two new methods:
- chart.magnify(id, scale, front, anim, callback).
- id: is the node id we want to highlight or magnify.
- scale: scale of the magnified node.
- front: true or false, display magnified node in front of other nodes if it is true.
- anim: animation effect for the magnified node, if not set the default is chart.config.anim.
- callback: callback function before the animation start.
- chart.magnifyBack(id, anim, callback).
- id: is the node id we want to highlight or magnify.
- anim: animation effect for the magnified node, if not set the default is chart.config.anim.
- callback: callback function after the animation ends.
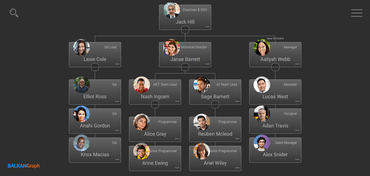
カスタマイズ可能で無駄のない組織図で構造化データを美しく表示

2019に公式ディストリビューターとして登録