公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。
amCharts 4 is a JavaScript library that allows you to add interactive charts and geographical maps to a vast array of applications. With built-in support for TypeScript and ES6 modules, it is fully compatible with Angular, React, Vue.js as well as vanilla JavaScript applications.
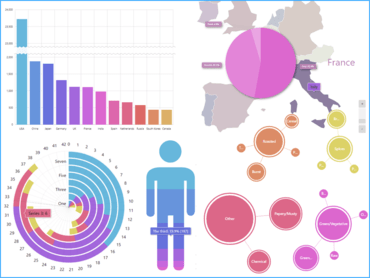
Line, Smoothed line, Area, Column / 3D column, Bar / 3D bar, Curved column, Cylinder, Cone, Scatter, Bubble, Candlestick, OHLC, Step (incl. w/ no-riser), Floating, Waterfall, Error, Stacked (regular, 100% or 3D), Heatmap, GANTT, and any combination of these.
Pie, 3D pie, Donut, Nested donut, Sunburst, Funnel, Pyramid, Pictorial.
Map chart, Geo heat map, Map combined with charts.
Sankey diagram, Treemap, Chord diagram, Radar, Polar.
Easy to add
Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. With amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it.
Map Chart is an integral part of the amCharts 4 package and not a separate product which means you don’t have to juggle packages, or acquire separate licenses.
The map package includes hundreds of country and regional maps, all available in two versions; high and low detail.
For its functionality, amCharts 4 uses GeoJSON open mapping standard which also makes it easy for you to make your own maps.
amCharts has been developing charting libraries for developers since 2006. More than a decade of experience in research and customer feedback has resulted in some of the fastest, most flexible and advanced data-viz products available on the market.

データの可視化に必要なJavaScriptのグラフを多数収録した便利なライブラリ
今すぐ amCharts ライセンススペシャリストとライブ チャット。