公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。
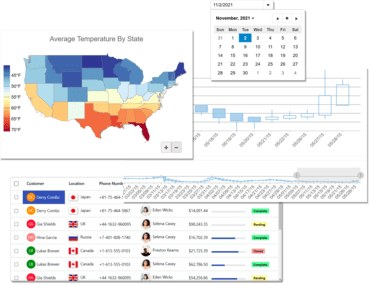
Wijmo is a complete collection of extensible, fast JavaScript UI components written in TypeScript. The framework-agnostic Wijmo components include first-class support for top frameworks including React. In version 16.8, React Hooks were introduced to the framework, which allows developers to extract stateful logic from components so that they can be reused, and it does not require you to change your component hierarchy. They allow you to "hook" into a React state from function components.
In this blog post, GrapeCity's Joel Parks shows how you can use React Hooks to build an application that incorporates Wijmo's React DataGrid, FlexGrid, as well as its chart control, FlexChart. These steps include:
Read this informative GrapeCity blog now and get ready to take your React applications to the next level.

企業向けアプリ開発用の高性能のJavaScript UIコンポーネント
今すぐ MESCIUS (旧社名:GrapeCity) ライセンススペシャリストとライブ チャット。