Web Atoms
軽量なJSXJavaScriptフレームワーク
Web Atoms 社の製品
2020 年より日本国内にてComponentSourceで販売中。
価格:¥ 82,830 (税込)〜 バージョン: 2.0.4 更新日: Dec 14, 2021
Maintaining UI in JSX (TSX) enables you to remotely host all files in web server. VS Code offers excellent code completion. Web Atoms support libraries include various intellisense helpers.

画像1 / 2
Web Atoms provides simple dependency injection with constructor and property injection with simple decorators for Singleton/Transient injection. You can also create mock placeholder, which is used in design mode to test your UI components separately. And with global Injection, you can avoid use of global variables and unit test services with mocks.

画像1 / 2
Creating a REST Service interface in Web Atoms is very easy with a set of decorators. While invoking methods, everything is transparent to the user. The ability to mock REST Services will make testing UI Components very easy.

画像1 / 3
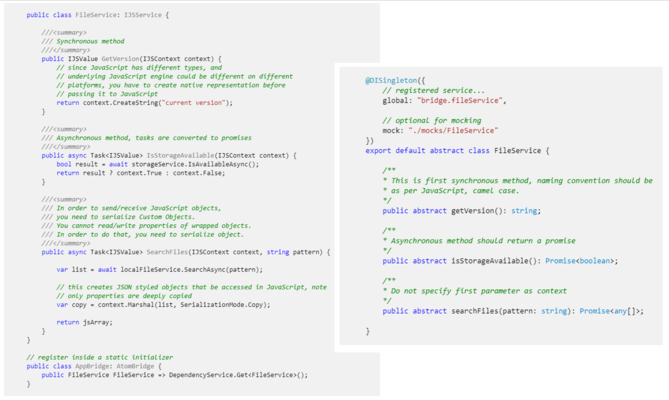
Easily access .NET runtime object/methods/properties in JavaScript with camel case member names. You can expose a property on a 'bridge' that derives from 'IJSService'. 'IJSService' can declare a method with IJSContext and IJSValue[] or any .NET runtime objects (they are marshalled as weak references). When you specify the first parameter as IJSContext, conversion is skipped, this is ideal when you want to send variable number of parameters to service.


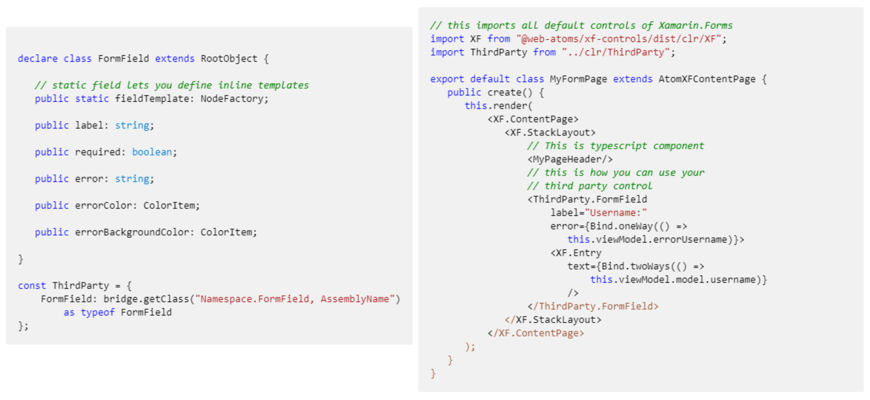
Accessing third party control is very easy, you can generate one-time class declaration and use it inside your JSX.


To style the components, you can use AtomStyle class. Since these are pure TypeScript classes, you can use any TypeScript expression to compose your style. AtomStyle exposes name property which contains uniquely generated class name to avoid conflicts.

画像1 / 2
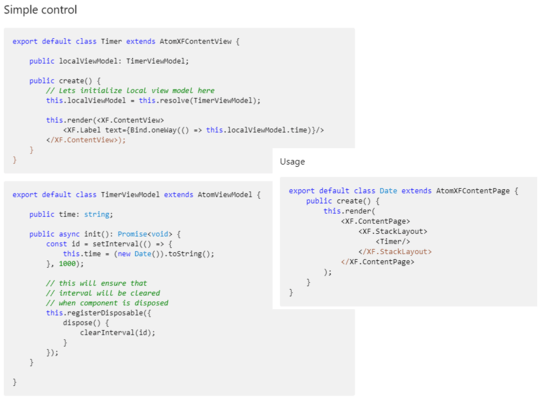
To make reusable components easy, Web Atoms provides inherited “LocalViewModel” which can be used to create view model for reusable views. This makes it very easy to separate component logic into testable view model.


ViewModel contains Watch, Validation, Load and Action decorators to encapsulate common UI logic. Watch is used to watch changes on any property chain starting from 'this'. Watch decorator is applied on a read-only accessor which updates UI automatically when any of property referenced via this is updated. Validation is done via @Validate decorator on a read-only accessor. Validation is updated as soon as the property is modified. Only difference between Watch and Validate is, validate is only initialized when 'this.isValid' is requested first time in code.

画像1 / 2
@Load decorator provides easy way to load asynchronous data. It reports exceptions and cancels previous operation and provides a cancelToken which can be used to check if cancellation was requested.
Load decorator can also watch for changes in any referenced expression, making it very easy to observe and load data when a change occurs.
Load decorator automatically takes care of debouncing (cancelling previous request).
'@Action' decorator can be applied on a method which will automatically display an alert if there was any error. And it will invoke validation before executing the method. Display an success alert after completion if configured. You can also configure 'confirm' to request confirmation (e.g. for delete operations).

画像1 / 3