公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

説明: Add grid, treelist and data editor functionality to your applications. ExpressQuantumGrid Suite is an advanced Grid, TreeList, and Data Editors Library for Delphi and C++Builder. Written from the ground up, ExpressQuantumGrid Suite is 100% native VCL and ...

説明: アプリケーソンにグリッド、ツリーリストおよびデータ エディター機能を追加できます。 ExpressQuantumGrid SuiteはDelphiとC++Builder用のグリッド、ツリーリストおよびデータエディターのライブラリです。ExpressQuantumGrid Suiteは徹底的にネイティブVCLで開発され、ソースコードを一切書かずに、プロのアプリケーション作成やエンドユーザへの充実した機能の提供、競争優位を獲得するための製品です。ExpressQuantumGrid ...

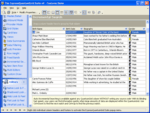
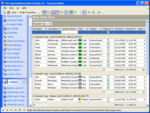
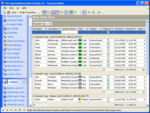
スクリーンショット: Master/Detail grid with integrated data grouping- now with the ability to display master/detail information in tabular or card format ...

スクリーンショット: 統合データ グループ化機能が搭載されたマスター / 詳細グリッドです。タブ式またはカード形式での表示も可能です。 ...

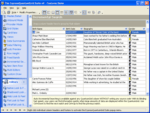
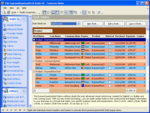
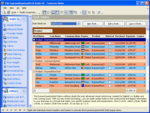
スクリーンショット: Your users can instantly locate any information displayed within individual columns without the need to scroll the entire contents of the grid. ...

スクリーンショット: ユーザーが、列内に表示された情報を素早く検索でき、グリッド内のすべてのコンテンツをスクロールする必要がありません。 ...

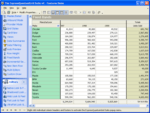
スクリーンショット: Easily fix columns and bands to the left or right side of the QuantumGrid. ...

スクリーンショット: 列やバンドをQuantumGrid の左端や右端へ簡単に固定できます。 ...

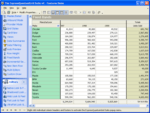
スクリーンショット: Using the New Record Row, you can provide a consistent place where users can add information to the grid. ...

スクリーンショット: New Record Rowを使用すると、ユーザーが一貫した箇所に情報をグリッドに追加できます。 ...

スクリーンショット: Styles control the display of the visual elements which make up the grid (headers, group panel, odd/even/detail rows, footers, etc). By using the unique style sheet technology, you can easily manage the style associated with each grid element. ...

スクリーンショット: スタイルは、グリッドを構成する視覚的要素(ヘッダー、グループ パネル、奇数 / 偶数 / 詳細行、フッターなど)の見た目を決定します。ユニークなスタイル シート技術を使用して、個々のグリッド要素に関連するスタイルを簡単に管理できます。 ...

スクリーンショット: The Card view introduces a more compact method of presenting data visually. ...

スクリーンショット: カード ビューで、よりコンパクトにデータの視覚的表示ができます。 ...