公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。
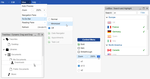
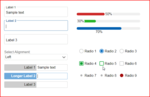
リリースノート: Added FontSize and FontStyle CSS custom properties for all components. ListBox now has built-in CheckBox for items. ListBox now has built-in RadioButton. Items can now appear as separators in ListBox. 'Add and remove' event data in List ...

リリースノート: Adds animations to ListBox and TreeVIew. ListBox and TreeView Fully animated ListBox and TreeView with asynchronous animations during: Initialization. Add/Remove/Clear. Expand/Collapse. Drag Drop. Auto-Size. Moving item(s) from one position to another. ...
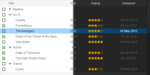
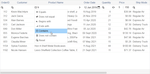
リリースノート: Adds data validation support to Grid and TreeGrid. Added data validation support to Grid and TreeGrid with the following rules: Compare, Required, Numeric, Range, StringLength and Custom. Added the option to enable data validation for all editing modes: ...
リリースノート: Adds two new components: Loading and SidePanel. Added two new components: Loading and SidePanel. Loading- Allows you to use asynchronous animations during loading progression. SidePanel- Allows you to add a custom content panel that appears by sliding ...
リリースノート: Adds new DropDownFilter component plus improvements to TabStrip and TreeView. Added new DropDownFilter component which allows you to add a dropdown list with different filter operations. TabStrip can now align tabs to appear on top-left, middle or bottom ...

リリースノート: Adds new SplitImage component to visually compare differences between 2 images or custom HTML elements. New component: SplitImage- allows you to visually compare differences between two images or custom HTML elements. SlideBar component now has two ...

リリースノート: Adds new Label and Toaster components. New components: Label and Toaster Label is fully customizable with different alignments relative to the attached input element. Toaster allows you to display notification messages (Toasts) with different alert levels ...

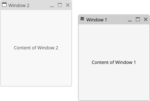
リリースノート: Adds new Card, DockPanel and Window controls plus improves editing in Grid and TreeGrid. Added new components: Card- A flip card with two sides. DockPanel- Create dynamic layouts with docking panels. Panel- Generic container with option for content ...

リリースノート: Adds inline filter to Grid and TreeGrid for Date, Numeric and String values. Added inline filter in Grid and TreeGrid for Date, Numeric and String values. Added inline editor for Grid and TreeGrid components. Breadcrumb now updates its content ...
リリースノート: Adds new CSS custom properties for all components. New CSS custom properties for all components. TreeView now includes built-in check boxes. Option to import templates from a file. Option to get a list of current virtual items in TreeView. Option to add ...

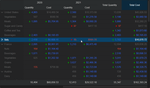
リリースノート: Adds new PivotGrid component which includes advanced filtering options for labels and values. New PivotGrid component: Includes advanced filtering options for labels and values. Sorting of columns, rows and data values is available. Export data from ...
リリースノート: Now includes 40+ native Web Components that you can use in Angular, React, Vue or any other framework. IntegralUI Web now includes 40+ native Web Components that you can use in Angular, React, Vue or any other framework. New Web Components: Grid, TreeGrid ...

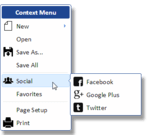
リリースノート: Adds new components- AutoComplete, Breadcrumb, Calendar, ContextMenu, DatePicker, Dialog and more. Added new components: AutoComplete- Represents a text box with a dropdown list where you can choose among suggested options. Breadcrumb- Used for navigation ...
リリースノート: Now includes 20 native Web Components for Angular, React, Vue or any other JavaScript framework. Cross-platform support. IntegralUI Web now includes 20 native Web Components that you can use in Angular, React, Vue or any other JavaScript framework. The ...
リリースノート: Adds Angular 9 compatibility. Compatible with Angular 9. Reduced overall bundle size. Option to add a Toolbar on left and right side of the TabStrip. New TabStrip animations: Fade and Slide. TabStrip display modes for tabs: AutoSized, Compressed and ...

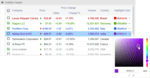
リリースノート: Adds new ColorPicker and SideBar components. New components: ColorPicker- allows the user to select a color by using a drop-down panel with color palette and slider. SideBar- allows you to add a custom content panel that appears by sliding from page side ...
リリースノート: Now compatible with Angular 8. Compatible with Angular 8. Reduced bundle size for all individual component modules. Option to choose whether you want the dropdown to appear downwards or upwards. Tooltips can now appear without animation. Option to reorder ...

リリースノート: Adds ability to show custom content like command buttons, when row is hovered in Grid and TreeGrid. Fixed columns on left and right side in Grid and TreeGrid. Option to show custom content like command buttons, when row is hovered in Grid and TreeGrid. A ...

リリースノート: Adds new AutoComplete, Breadcrumb, Popover and Toolbar components plus improves Grid and TreeGrid. New components: AutoComplete- represents a text box with a dropdown list where you can choose among suggested options. Breadcrumb- used for navigation, ...

リリースノート: Adds new Calendar and DatePicker components, plus animations for all components during hover and selection. New components: Calendar and DatePicker. Grid and TreeGrid components have built-in editors for: Boolean, Date, Image, List, Numeric, Progress, ...