公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

リリースノート: Adds full support for Visual Studio 2017 and improved browser standards compliance. Full support for Visual Studio 2017 (all editions). This release ships with cumulative updates for WebUI lineups, particularly improved standards compliance and support ...
リリースノート: Table View Search Bar improvements. Supports Gauge Arrow in Various Cultures- In this release, the gauge chart received an enhancement to fully support gauge arrows in various cultures, such as German localization. Table View Search Bar Improvements- You ...
リリースノート: Updates in 2016 WebUI Unified Theming- You can now universally theme your WebUI-powered apps and give them a refreshed, yet consistent new look-and-feel. Leveraging Latest Web Technologies- All 40+ components have been completely revamped to comply with ...
リリースノート: Updates in 2015 R1 New Features iOS projects in the Crosslight Mobile Project template now implement the iOS Unified API. Crosslight Mobile Project templates now implement the new improved Crosslight Entity Designer v4. Crosslight Mobile Project template ...
リリースノート: Updates in 2014 R2 Map View- Provide the ability to show contextual locations. Carousel View- Display images in a more engaging way. Calendar Month View- Easily track the agenda for a month. Integration with Xamarin Studio on Mac- Build great-looking and ...

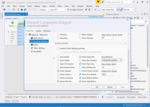
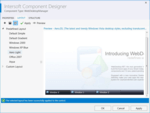
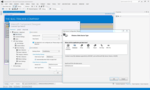
スクリーンショット: The new Component designer that shows properties available. ...

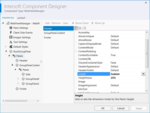
スクリーンショット: The new Intersoft Solutions Component designer that shows Layout available. ...

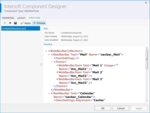
スクリーンショット: The new Component designer that shows structure preview. ...

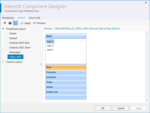
スクリーンショット: The new Component designer that shows Layout preview. ...

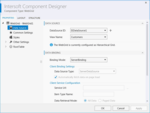
スクリーンショット: The new Component designer that shows how easily to set datasource properties. ...

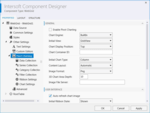
スクリーンショット: The new Component designer that shows how easily to set pivot charting properties. ...

スクリーンショット: The new Component designer that shows full layout when configuring styles properties. ...

スクリーンショット: The new Component designer that shows how convenient to configure DataSource. ...

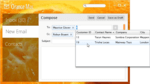
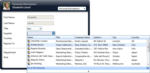
スクリーンショット: This sample demonstrates how to implement multiple selection using UXMultipleSelectionComboBox control. ...

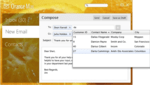
スクリーンショット: In non-editable mode, you can select multiple items through the provided checkbox control associated to each item. The top left checkbox allows you to check or uncheck all available items in a single click. ...

スクリーンショット: The smart filter feature automatically prevents any items that you have selected to appear on the list for the next selection. You can enjoy this feature with a simple property set. ...

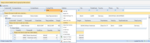
スクリーンショット: The pivot charting feature in WebGrid Enterprise 8 is now rendered flawlessly across all browsers, including the ribbon and its rich interactions such as drag-and-drop, fluent resizing, and many more. ...

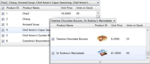
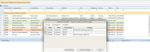
スクリーンショット: With SmartBatchUpdate technology, the new WebGrid allows user to perform add, edit, and delete records entirely in client side- making data entry faster and more intuitive than ever. ...

スクリーンショット: The new WebGrid brings pixel-perfect tree lines rendering, rich column interactions, custom editors, and powerful client-side binding to help you build the best data-driven application. ...

スクリーンショット: With full HTML5 support, you can expect consistent results in terms of layout and behaviors across popular HTML5-ready browsers. ...