公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。
リリースノート: IgrCharts XamRadialChart Added a new Label Mode. IgrCategoryAngleAxis exposes a LabelMode property that allows you to further configure the location of the labels. This allows you to toggle between the default mode by selecting the Center enum, or use the ...
リリースノート: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be ...
リリースノート: React Grid State Persistence Added new State Persistence feature in React Grid which allows developers to easily save and restore the grid state. When the IgrGridState is applied on the React IgrGrid, it exposes the GetState, GetStateAsString, ApplyState ...
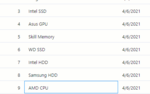
リリースノート: Added a new React Data Grid component which is used for displaying data in a tabular format quickly and easily. The Data Grid is a modern grid component which has several features including: Header Template- The Header Template allows you to customize the ...

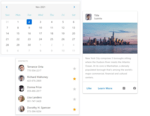
リリースノート: Adds 15 new React controls including List, Calendar and Card. Added 15 new React controls: React Avatar- The React Avatar component helps you add initials, images, or material icons to your application. React Badge- The React Badge is a component used in ...

リリースノート: React Grid adds the ability to control the behavior of the Enter key when pressed to commit an edit operation. React Grid Enter Behavior After Edit- Added new property named EnterBehaviorAfterEdit. This property will control the behavior of the Enter key ...

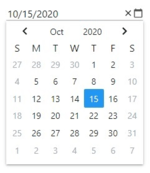
リリースノート: Adds new Date Picker input component and improves Grid. Added new React Date Picker input component- Allows end-users to select a date from a calendar that is shown in a dropdown when the editor is clicked and adds the ability to navigate the days, months ...

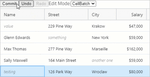
リリースノート: Grid control adds support for batch cell editing. Data Grid Cell Editing- The React data grid now provides the ability for your user to edit the data you present to them in your web application. Cell Batch Editing- Cell batch editing is a feature that ...

リリースノート: Adds new column chooser component which allows end-users to hide/show columns through the UI. Dock Manager- Provides a way to manage a complex layout using different types of panes with various sizes, positions, and behaviors, and that can be docked to ...

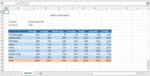
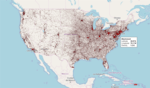
リリースノート: Adds Spreadsheet and Map controls. New React Maps, Spreadsheets and Grids Display data that contains geographic locations or geo-spatial data on geographic imagery maps. Embed Excel document creation and editing experiences right into your React ...

リリースノート: Adds new Map control and improves Grid interaction features. Grid Interaction Features Multi-Cell Selection (Contiguous and Non-Continguous)- This feature allows you to select individual cells or a contiguous group of cells. This is done by clicking each ...